Тег: html
Когда-то в Америке висели таблички, запрещающие неграм входить в бары «для белых», а сейчас иллюстраторы используют специальные метки, предписывающие искусственному интеллекту не заходить на их сайты
Как говорится, если нельзя, но очень хочется, то можно. «Эгея», как я писал не понимает формат AVIF, но мне его удалось всё-таки в неё вставить, причём даже малой кровью
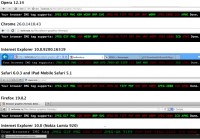
Переложил на хостинг «Гитхаба» свой проект семилетней давности — «Какие графические форматы поддерживает ваш браузер?

Свой путь в вебе я начинал с вёрстки — в конце 90-х сделал страничку для своего факультета в домене своей альма-матер

Пятнадцать лет назад, ковыряя исходники браузера «Нетскейп», я наткнулся, в частности, на тег HYPE — в интернете того времени писали, что он воспроизводит какой-то звук
В продукте, которым я занимаюсь, минимальная версия Эксплорера, которую я решил поддерживать — девятая
Я как-то пропустил момент, когда фильтры SVG стало можно накладывать на обычный тег IMG, а не на изображения внутри SVG же
В IE11 интересную штуку сделали — ленивую загрузку. Можно пометить картинку (включая внедрённые тегом SVG...
Нравятся мне такие вещи. Алексей Тен из Яндекса придумал очень изящный способ внедрения СВГ в код с возвратом к растровому формату, если браузер не поддерживает СВГ
Вчера ночью, эксперементируя с различными способами внедрения картинок в ХТМЛ, я понял, что уже все браузеры
Поскольку у меня теперь «Макбук» с Ретиной, я изучаю вопрос как сделать сайты пригодными к отображению на таких экранах
Немногие знают, что инвертирование части ХТМЛ-страницы можно и без новомодных ЦСС-фильтров. Правда, количество браузеров, где это можно сделать, всё уменьшается

Я тут скрипт накидал, который проверяет какие графические форматы поддерживает ваш браузер. Проверяется JPEG, GIF, PNG, XMB, WebP, BMP, SVG, JPEG XR, TIFF...
Где-то видел спецификацию на тег TEMPLATE, для шаблонов в HTML. Его смысл в том, что содержимое не добавляется в DOM
Давно хотел попробовать сделать «крестики-нолики» только на HTML и CSS, без использования скриптов, вот — сделал
