Тег: netscape

Где-то в конце девяностых, копаясь в папках популярного тогда браузера компании «Нетскейп», я натолкнулся на игрушку, написанную с использованием VRML — языка для демонстрации трёхмерной интерактивной

Пятнадцать лет назад, ковыряя исходники браузера «Нетскейп», я наткнулся, в частности, на тег HYPE — в интернете того времени писали, что он воспроизводит какой-то звук
Почти никто не помнит, но в прошлом веке, в браузере Netscape Navigator (который позже стал Communicator
Компания AOL наконец-то решила не играть больше в некромантов и «закопать стюардессу» (см. анекдот). Браузер Netscape наконец-то перестанет существовать
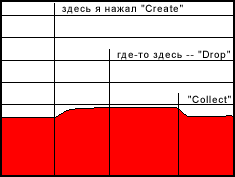
Не оставляя надежду найти аналог CollectGarbage в Netscape, я сегодня расковырял интерпретатор JavaScript’а своего браузера на предмет наличия всего недокументированного

Сегодня я решился все-таки выяснить, работает ли, найденная мной в MSIE, недокументированная функция CollectGarbage
Вместо предисловия
Если не всем, то многим, известно, что в практически в любом устройстве есть ,так называемые, «недокументированные возможности»
Язык JavaScript 1.3 поддерживается Navigator’ом версий 4.06 и 4.5
