Найди картинку. Неизведанные возможности Web-дизайна
Заметка была впервые опубликована на сайте «Цитфорум» в 1999-м году, дата публикации примерно восстановлена из «Веб-архива»
Использование встроенных в NC картинок.
Однажды вечером, из любопытства просматривая файл NETSCAPE.EXE, я наткнулся на странный текст:
<IMG SRC=internal-attachment-icon BORDER=0>Словечко internal наталкивало на определенные мысли и я решил их проверить. Набрав эту строку в виндовом блокноте я посмотрел на результат в NC. И вот что я увидел:
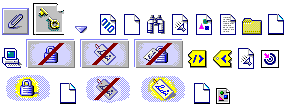
Wow! Я решил отыскать другие встроенные картинки, получился довольно приличный список, но уникальных оказалось не очень много, всего 22 штуки. Не ручаюсь, что я нашел все:

А вот список имен:
<IMG SRC=internal-attachment-icon>
<IMG SRC=internal-icon-insecure>
<IMG SRC=internal-icon-show-all-mail-recipients>
<IMG SRC=internal-gopher-binary>
<IMG SRC=internal-gopher-unknown>
<IMG SRC=internal-gopher-movie>
<IMG SRC=internal-gopher-sound>
<IMG SRC=internal-gopher-image>
<IMG SRC=internal-gopher-text>
<IMG SRC=internal-gopher-menu>
<IMG SRC=internal-gopher-index>
<IMG SRC=internal-gopher-telnet>
<IMG SRC=internal-smime-encrypted-bad>
<IMG SRC=internal-smime-signed-bad>
<IMG SRC=internal-smime-encrypted-signed-bad>
<IMG SRC=internal-edit-unsupported-end-tag>
<IMG SRC=internal-edit-unsupported-tag>
<IMG SRC=internal-edit-form-element>
<IMG SRC=internal-edit-named-anchor>
<IMG SRC=about:security?banner-secure>
<IMG SRC=internal-attachment-dl-all-icon>
<IMG SRC=internal-sa-encrypted-bad>
<IMG SRC=internal-sa-signed-bad>
<IMG SRC=internal-news-followup-and-reply>
<IMG SRC=internal-icon-delayed>Использование встроенных рисунков позволяет ненамного, но все же уменьшить размер страницы. Жаль только, что способ непригоден для Internet Explorer’a. В идеале хорошо бы при просмотре страницы Netscape’ом загружался встроенный рисунок, а при использовании IE, нууу… хотя бы картинка из внешнего файла.
И тут я вспомнил о введенном еще в IE 2.0 атрибуте DYNSRC тега IMG.
Этот атрибут предназначен для вывода видеороликов, причем он имеет больший приоритет по сравнению с SRC. Идея оказалась удачной.
С помощью пресловутой кнопки PrintScreen и Adobe Photoshop я изготовил GIF-файл, содержащий первый в моём списке рисунок: internal-attached-icon, потом при помощи досовской утилиты VFD я сконвертировал его в AVI-файл, содержащий один-единственный кадр и сохранил его под именем 1.avi. Создав следующий HTML-файл:
<BODY BGCOLOR=WhiTE>
<IMG SRC=internal-attachment-icon DYNSRC=1.avi WIDTH=27 HEIGHT=27>
</BODY>я посмотрел результат попеременно в NC и IE. Как и следовало ожидать в обоих браузерах я увидел одинаковую картинку:
Как любил говаривать герой игрушки Duke Nukem 3D «piece of cake!». Напоследок я решил просмотреть страничку в браузере Opera 3.51 и тут меня постигло жестокое разочарование: картинка появилась… и иcчезла, я смотрел на абсолютно белую страничку. Проблема решилась добавлением параметра LOOP=-1 в тег IMG. Если вы не рассчитываете, что вашу страницу будут смотреть пользователи браузера Opera, этот параметр лучше убрать, иначе при наведении курсора на картинку он будет мерцать.
Web-программист казанского центра Интернет Степанищев Евгений.
