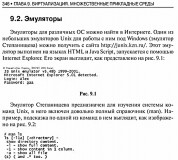
Тег: javascript
В прошлом было достаточно много методов определить ходил ли пользовать на какой-то сайт или нет. В основном, идея была проста
Случайно обратил внимание какое-то время назад, что у меня на сайте почему-то перестало проигрываться аудио в формате MP3 в «Опере», моём основном браузере
Переложил на хостинг «Гитхаба» свой проект семилетней давности — «Какие графические форматы поддерживает ваш браузер?

В 90-е мало кто видел потенциал применения ДжаваСкрипта в браузерах, тогда он, в основном, использовался для несложного интерактива — покрасить кнопки при наведении мышкой и прочие задачи того же уровня
Много когда-то программировал на ДжаваСкрипте, поэтому многие его «особенности» просто заучил наизусть, даже не утруждая себя детальным пониманием почему и как это работает
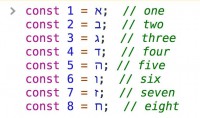
У нашего бывшего сотрудника в фейсбуке увидел ссылку на любопытную задачку — может ли (a == 1 && a == 2 && a == 3
Слово «выглядит» в подписи ко скриншоту выше упомянуто неслучайно — программа написана так, что видимое — только надводная часть айсберга
Очень в тему к предыдущему посту на работе нашёлся мешок с поло размера XXL (из-за размера и сохранился, остальные разобрали
В ДжаваСкрипте полно странностей, да, но популярная картинка, которая получила сейчас широкое хождение
Самарский архив видимо что-то у себя обновил и предыдущий способ для скачивания документов оттуда работать перестал
Я всегда полагал, что кодировка данных в формате JSON («джейсон») должна быть ЮТФ-8. Оказывается в стандарте указано только, что она должна быть Юникодом
Наткнулся случайно на ссылку, где автора очень изящно решает проблему комментариев в формате «джейсон»
Придумал короткий способ определить поддержку data URI в браузере