CollectGarbage. И все-таки она работает!
Сегодня я решился все-таки выяснить, работает ли, найденная мной в MSIE, недокументированная функция CollectGarbage(). Я довольно долго размышлял, как бы мне это сделать, поскольку был уверен в наличии у интерпретаторов JavaScript автоматического сборщика мусора. «Стоит мне удалить объект» — размышлял я — «и сборщик мусора тут же освободит память. Я ничего не смогу проверить».

Но, чтобы с чего-то начать, я решил создать экспериментальный скрипт, дамп которого вы видите ниже, и, понадеявшись на неоперативность автоматического сборщика, попробовать создать объект, потом его удалить и вызвать функцию CollectGarbage.
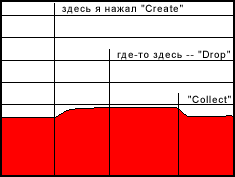
Скажу сразу — функция работает! Но самое интересное не это. Оказалось, что если в MSIE (ровно, как и в Netscape, позднее я повторил эксперимент и под ним тоже) и есть сборщик мусора, то он очень неторопливый. В одном из экспериментов я прождал около 20 минут, прежде чем мое терпение кончилось!
Более того, если нажать «Create» несколько раз подряд, то память будет выделяться после каждого раза. То есть в программах на JavaScript, постоянно создающих структуры большого объема, вызов этой функции жизненно необходим! Я, например, сегодня же выпущу новую версию JUnix с демоном сборки мусора. К сожалению, как я не старался, мне не удалось найти ничего похожего в версии JavaScript от Netscape. Так что вопрос об высвобождении памяти под этим браузером остается открытым.
Демонстрационный пример:
<SCRIPT>
function Create()
{
Arr = new Array ()
for (i = 0; i<100000; i++)
Arr[i] = '01234567890123456789012345678901234567890'+
'12345678901234567890123456789012345678901234567890'+
'12345678901234567890123456789012345678901234567890'+
'12345678901234567890123456789012345678901234567890123456789'
}
function Drop()
{
delete Arr
}
function Collect()
{
CollectGarbage()
}
</SCRIPT>
<BODY>
<FORM>
<INPUT TYPE=BUTTON onClick="Create()" VALUE=Create>
<INPUT TYPE=BUTTON onClick="Drop()" VALUE=Drop>
<INPUT TYPE=BUTTON onClick="Collect()" VALUE=Collect>
</FORM>
</BODY>