SVG-спрайты
Вчера ночью, эксперементируя с различными способами внедрения картинок в ХТМЛ, я понял, что уже все браузеры (кроме «Оперы Мини»), понимают СВГ прямо в коде страницы. А это значит, можно отказаться от CSS-спрайтов в пользу того, что можно назвать «SVG-спрайтами»:
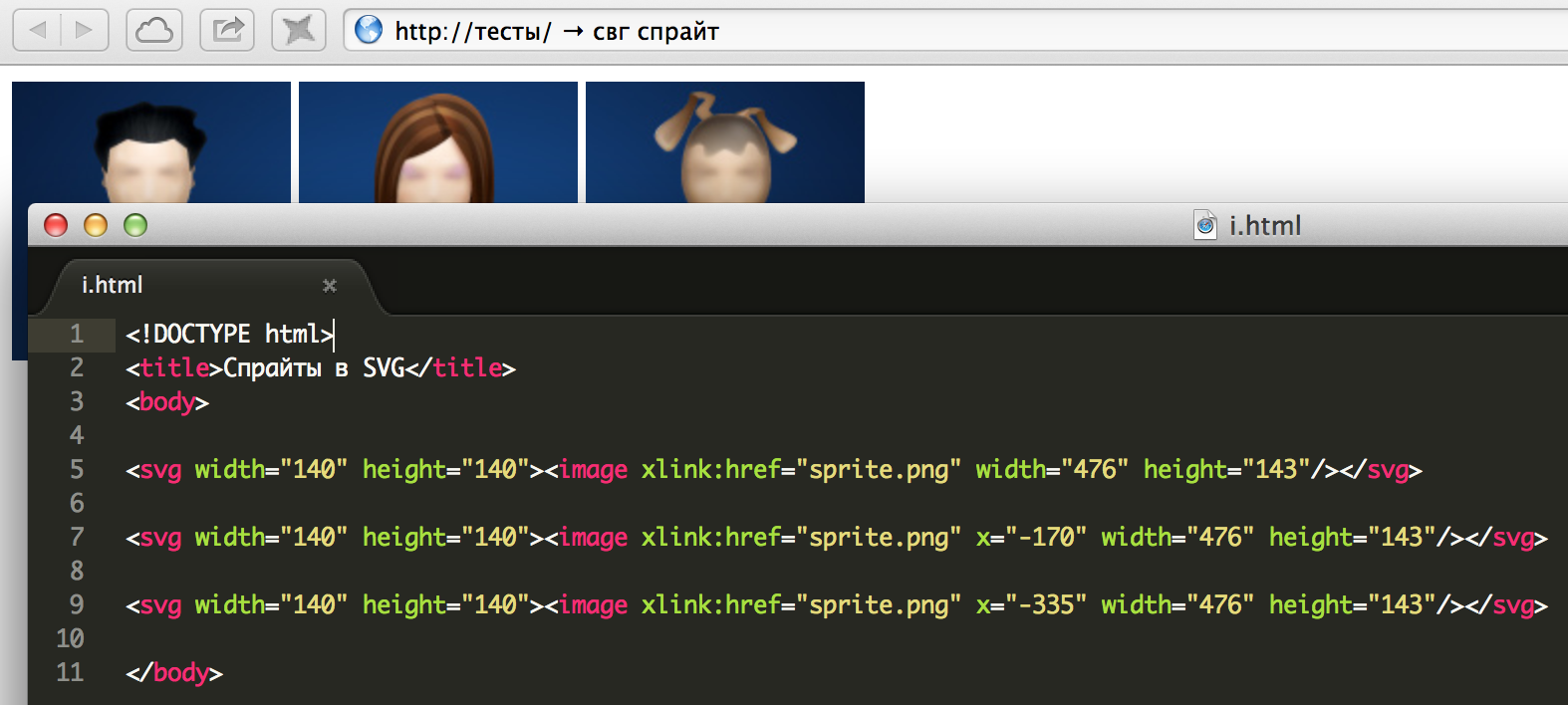
 |
Принцип, в общем-то, тот же: большая картинка, из которой показывается фрагмент, только фрагмент задаётся не через ЦСС, а прямо в ХТМЛе.
Думаю, всем понятен код: в теге svg задаются размеры кусочка спрайта, в image обязательно нужно указать полные размеры картинки (для Ретины можно указать их в два раза меньше, если спрайт подготовлен к этому типу экранов), при помощи параметров x и y позиционируем в каком именно месте спрайта расположена наша картинка.
В комментариях спрашивают зачём это всё надо, чем это лучшее спрайтов в ЦСС.
Ну, во-первых, это семантичнее. Понимаю, для многих это не аргумент, поэтому у меня есть два других. Итак, во-вторых, браузеры стараются фоновые картинки (в спрайтах ЦСС используются именно они) грузить в последнюю очередь, это логично — как правило, они менее важны. В-третьих, фоновые картинки часто не отображаются при печати (у некоторых браузеров в настройках печати есть возможность вывести на печать с фоном, но по-умолчанию это отключено).

А есть какие-то плюсы у этого способа?
Если спрайт генерировать, а не создавать руками, то на выходе можно получить полностью готовый к употреблению файл для CSS-препроцессора с посчитанными координатами для всех картинок.
Думал ты расскажешь про svg спрайты http://hofmannsven.com/2013/laboratory/svg-stacking :)
Комментарий для sapegin.ru:
Есть. Фон грузится в последнюю очередь и часто не попадает на печать. А ещё это семантически неверно.
Комментарий для sapegin.ru:
Первые два недостатка не связаны между собой, а то моя формулировка допускает разные трактовки.
Комментарий для Глеб Арестов:
Это SVG-стеки, совсем другое :)
Скорее ЯРГТ тогда :)
Комментарий для anothersite.ru:
Вы вслух произносите «ХТМЛ» или «ЯРГТ»? Или не айтишный пример — «БМЗ» или «БМВ»?
Комментарий для anothersite.ru:
Спасибо, взял на заметку. ЯРГТ — это звучит. Причём, гордо :)
Тут проблема в том, что ХТМЛ по звучанию сильно отличается от «аш-ти-эм-эль» (а его слышу обычно так), а БМВ и по-немецки БМВ. Что-то вроде NASA — НАСА, но FBI — не ФБИ, а ФБР.
Я так понимаю для себя проблему с русификацией — автор быстро научится произносить слова и сокращения так, как будут произносить вокруг и как произносят те, кто начисляет зарплату, хехе, а понты — они для приезжих.
Комментарий для jankkhvej.tumblr.com:
Не понял ничего.
у вас в заголовке «SVG», потом «спрайты», потом «ХТМЛ», при это вы активно продвигаете идею называть английские термины на русский™ манер, не обращая внимания на то, как правильно их произносят англичане (авторы терминов). Так вот, я говорю о том, что вся эта шелуха от вас отпадёт тут же, как только вы окажетесь в среде, где ваше русское «хатээмэл» никто не поймёт.
А тут спорить о правильности ЯРГТ или ХТМЛ — приближать тепловую смерть вселенной. Правльно писать HTML, и читать на английском.
Комментарий для jankkhvej.tumblr.com:
Вы, вроде, давно меня читаете, но, видимо, невнимательно. В двух постах через два, где я пишу сокращения то по-русски, то по-английски меня спрашивают почему так. Если я не ошибаюсь, то вы тоже один из тех, кто спрашивал.
И я уже давненько, с одного спора с Пепелсбеем, разъясняю, что моя текущая стратегия постепенно приучать читателей к их виду.
Вы имеете ввиду, среда, где по-английски говорят? В среде, где говорят по-английски, я говорю по-английски. Мои русские «Казань» или «Москва» никто в ней не поймёт, но это не значит, что я в блоге должен писать «живу в Kazan, три года работал в Moscow».
По-английски правильно писать HTML, по-русски — нет, в русском и буквы «L»-то нет. Тут спорить и правда не о чем.
Ну я не только для вас тот камент писал, а и для тех, кто снова поднял вопрос про бмв/BMW. Полностью поддерживаю ваше резюме, в то же время.