Какие графические форматы поддерживает ваш браузер?

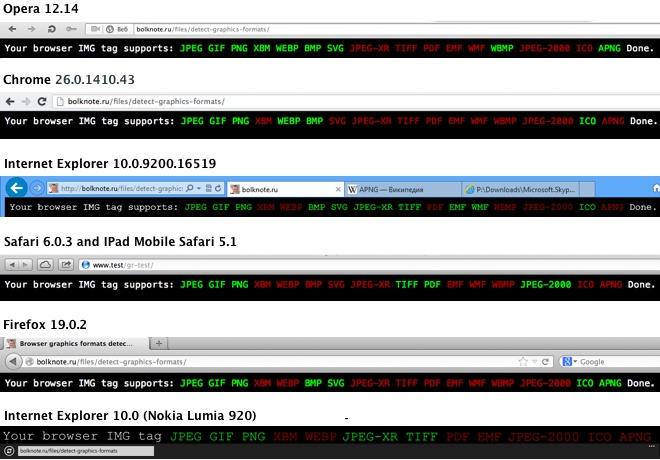
Я тут скрипт накидал, который проверяет какие графические форматы поддерживает ваш браузер. Проверяется JPEG, GIF, PNG, XMB, WebP, BMP, SVG, JPEG XR, TIFF, PDF, EMF, WMF, WBMP (Wireless BMP), JPEG-2000, ICO, APNG и MNG.
Тестируется поддержка в теге IMG.
Любопытно, что «Сафари» до сих пор поддерживает JPEG-2000, а «Опера» — WBMP (как единственный десктопный браузер, поддерживающий WAP, где WBMP и применяется).
Дополнение: оказывается, SVG в моем тесте был не до конца верный (я его просто сконвертировал из гифа 1×1 какой-то программой), так что скриншоты теста в браузерах верны не до конца, «Хром» и «Сафари» (т. е. браузеры на вебките) не поняли мой SVG.

1) Добавил MNG.
2) Обнаружил, что Konqueror помирает на моём тесте.
Хром SVG разве не поддерживает? Я ж помню, что я SVG в хроме открывал.
Что-то не так. Хром поддерживает svg в <img/>
а по коду не сможете пояснить немного совсем несведущему?
Комментарий для doochik.ya.ru:
У меня показывает битую картинку, стоит засунуть SVG в IMG.
Комментарий для eldertroll.livejournal.com:
Что именно прояснить?
Комментарий для Евгения Степанищева:
SVG неправильный, там обязательно должен быть `xmlns=» http://www.w3.org/2000/svg%22%60. Не скажу почему, но без него запросто может не работать.
Комментарий для greli.livejournal.com:
Может вы тогда код напишите правильного SVG? В стандарте ( http://www.w3.org/TR/SVG11/intro.html ) SVG должен начинаться с
DOCTYPE как раз необязателен (емнип, как в любом XML), а вот <svg xmlns=» http://www.w3.org/2000/svg%22%3E должен быть. Проверено.
Комментарий для greli.livejournal.com:
Заработало! Спасибо!
Немного пошерстил спецификацию:
Там же определено пространство имён. Далее в главе 5 Document Structure:
Комментарий для greli.livejournal.com:
Спасибо!
Яндекс.Браузер поддерживает больше, чем Firefox 0_o
Опера отображает ico, а по тесту нет.
Комментарий для LaFut:
Видимо, не все ICO отображаются, сейчас сделаю другой файл, может быть однобитный 1×1 не отображается, так уже с WBMP было.
Комментарий для LaFut:
Просто переписал свой favicon, заработало. Похоже, Опера всё-таки не все ICO показывает.
Комментарий для Евгения Степанищева:
Ну может и так. Просто не раз открывал ico напрямую в опере поэтому и удивился
Вы не могли бы добавить к этому тесту формат BPG? Заранее спасибо :)
Комментарий для Прохожий:
Готово! :)