Инвертирование в CSS без фильтров
Немногие знают, что инвертирование части ХТМЛ-страницы можно и без новомодных ЦСС-фильтров. Правда, количество браузеров, где это можно сделать, всё уменьшается. В данный момент такая возможность всё ещё остаётся в Эксплорере (версия 8 и выше) и «Опере» (7.0 и выше). Так как «Опера» скоро перейдёт на Вебкит, где этой возможности нет и не было, останется один Эксплорер. Файэрфокс лишился поддержки этой функции в версии 3.0 и возвращать её пока не планирует.
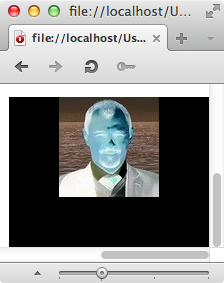
Я говорю о поддержке значения invert свойства outline-color. Это значение говорит браузеру, что нужно инвертировать всё, что лежит ниже. Пользоваться не очень-то удобно, но сойдёт при необходимости, результат может выглядеть, например, так:
 |
Наложить сверху элемент с аутлайном можно любым способом, я использовал position: absolute:
<style>
.invert {
outline: invert solid 75px;
position: absolute;
width: 50px; height: 0;
margin: 75px 0 0 75px;
}
.content {
width: 200px;
height: 150px;
position: absolute;
left: 200px;
top: 200px;
text-align: center;
}
</style>
<div class="content">
<div class="invert"></div>
<img src="/i/foto.jpg">
</div>Для того, чтобы высчитать размеры накрывающего блока, нужно немного арифметики. У меня большую размерность имеет ширина (накрываемый блок размером 200×150), поэтому будем плясать от неё. Высота накрывающего блока должна быть в этом случае равна нулю, ширина — разности между шириной и высотой накрываемого блока, outline-width, margin-top и margin-left — половине высоты накрываемого блока.
Думаю, ни для кого не составит труда самостоятельно провести вычисления для обратного случая — когда высота больше ширины.

Вот тут даже букмарклет маленький есть http://lea.verou.me/2011/04/invert-a-whole-webpage-with-css-only/