Регулятор громкости в плеере для IE
Я недавно делал плеер для Internet Explorer по функциональности похожий на VideoJS. Как я уже упоминал, там ни одной картинки — всё VML. Регулятор громкости и кнопочки — UTF-арт.
Попробую описать как сделан регулятор громкости, но писать буду под стандартные браузеры, так что код будет несколько отличаться.
В UTF-8 есть такой символ «❚», им у меня сделана кнопка «Пауза» и им же нарисован регулятор громкости. Нарисовать нужно что-то подобное вот этому:
 |
На рисунке мы видим прямоугольник со скруглёнными углами, это сумеет сделать даже моя бабуля (в IE для этой цели я использовал VML):
#video_volume {
width: 34px;
height: 20px;
font: 14px Arial;
color: white;
background: gray;
-webkit-border-radius: 0.5em;
-moz-border-radius: 0.5em;
-khtml-border-radius: 0.5em;
border-radius: 0.5em;
}У нас получается пустой скруглённый прямоугольник. Теперь надо нарисовать уменьшающиеся прямоугольники. Как? Первая идея, которой я и воспользовался — вложить теги внутрь друг друга и сделать что-то, чтобы каждый потомок был ниже своего родителя:
<span>❚<span>❚<span>❚<span>❚<span>❚</span></span></span></span></span>В стиле прописываем абсолютную позицию и margin-top, чтобы сделать отступ от родительского элемента:
#video_volume span {
position: absolute;
margin-top: 1px;
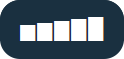
}Получилась этакая рекурсия стилей. Уже близко к тому, что хочется получить.
 |
Теперь надо снизу обрезать лишнее. В IE я просто ограничил размеры и выставил overflow-y в hidden, тут я поступлю иначе — воспользуюсь crop.
#video_volume div {
clip: rect(auto, auto, 14px, auto);
position: absolute; /* crop работает только у абсолютно позиционированных элементов */
/* кстати, ребята из W3C, почему вы забыли про crop? почему только прямоугольник, зачем position? */
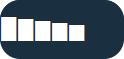
}Почти то что нужно, но повёрнуто в другую сторону:
 |
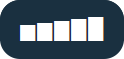
Что делать? Всё просто, это текст, значит, его можно просто развернуть в другую сторону, указав ему direction, правда при указании direction элементы регулятора прилипают к правому краю, для того, что это исправить, укажем отступ справа.
Теперь осталось обрамить это ещё одним родительским контейнером, так как указав абсолютную позицию всех элементов мы вывели их из потока. Родительский контейнер позволит регулятору занять своё место в потоке.
 |
Получился такой код:
<head>
<style type="text/css">
#video_volume, #video_volume div {
width: 34px;
height: 20px;
font: 14px Arial;
color: white;
background: gray;
padding-right: 5px;
-webkit-border-radius: 0.5em;
-moz-border-radius: 0.5em;
-khtml-border-radius: 0.5em;
border-radius: 0.5em;
}
#video_volume div {
clip: rect(auto, auto, 14px, auto);
position: absolute;
direction: rtl;
}
#video_volume span {
position: absolute;
margin-top: 1px;
}
</style>
</head>
<body>
<div id="video_volume">
<div>
<span>❚<span>❚<span>❚<span>❚<span>❚</span></span></span></span></span>
</div>
</div>
</body>Кстати, «Опере» rtl правильно не работает (по крайней мере в моей 10.60 alpha), нужно расставлять margin, но я этого делать не буду. В конце-концов, это пример, демонстрирующий идею.

А зачем обратное направление текста? Можно сдвинуть всю конструкцию вниз, а потом поднимать margin-top: -1px.
Комментарий для j-raf.livejournal.com:
А не проще rtl указать?
Комментарий для j-raf.livejournal.com:
То есть да, это ещё один путь, но чем он проще rtl?
Комментарий для Евгения Степанищева:
Сам же говоришь, что в Опере не работает (я ни разу не использовал, подтвердить или опровергнуть не могу).
Комментарий для j-raf.livejournal.com:
Не знаю, может и у этого решения есть глюки в каком-то браузере, я не знаю. В любом случае, такие подробности не очень важны для описания этого решения. Попробуй изменить код, расскажешь:)
Не нравится мне использовать в таких случаях символы. Особенно если span можно залить черным цветом и обозначив ширину.
Шрифт в разных системах/браузерах может отличаться. Соответственно символ станет неконтролируемым. Например отобразиться пустой квадратик
Страница может содержать кусок css который в обычной жизни ни как не мешает, но тут может повлиять. Например какой-нибудь хак типа: #myid span { font-family: Tahoma !important; }
И в конце концов этот контрол еще скопипаститься в буфер обмена.
Комментарий для lusever.ru:
Нужно просто выбирать Unicode-шрифт, который есть на всех системах. Страница в любом случае никогда не выглядит одинаково во всех браузерах на всех ОС. Особенно всё то, что касается CSS3/HTML5.
ID стили надо выбирать так, чтобы они не пересекались. Не посторонние же люди вставляют всё это, должны разбираться.
Когда-нибудь у нас будут пространства имён, эх…
А по поводу «скопируется», это нетрудно запретить.
Мне нравится идея использовать символы, они ровно для этого и сделаны, чтобы их использовали, разве нет?
Комментарий для Евгения Степанищева:
Не, страница выглядит одинаково во всех системах, отличие только в шрифтах и стандартных контролах (input, cursor).
Если допустить что #myid, это контэйнер записи блога, а в записи плеер.
Запрещать копирование обычно ломает. Будет хорошо, если не поленишься. И кажется, для оперы копировать контент не запретишь.
Я сам люблю куда-нибудь символы повставлять. А потом начинается: другой дизайн, кастомные расстояния, глюки браузеров и систем.
Комментарий для lusever.ru:
Отличие в шрифтах, контролах, отрисовке Canvas, масштабировании изображений, отрисовке фреймов, апплетов, рисовании теней, анимации, скруглений и ещё чёрт знает чего. Из-за этого большинство сайтов стараются это всё не использовать.
Запретишь, всё ок.
У меня была цель сделать проигрыватель для IE :) Никаких других браузеров, систем и прочее. :)
Зачем rtl когда можно:
<span><span><span><span><span>❚</span>❚</span>❚</span>❚</span>❚</span>
нет?
Комментарий для zero-sharp.livejournal.com:
Посмотрите как в вашем варианте перекроются элементы. Стоит увести курсов чуть выше срезанного «❚» и мы попадём на родительский элемент.