text-decoration-line
 |
Есть такая договорённость в вебе — псевдоссылки (которые похожи на ссылки, но не уводят со страницы) подчёркивать не сплошной чертой, а прерывистой или точечной. Обычно такую черту делают бордюром снизу тега, но если настоящие ссылки сделаны через text-decoration: underline, то черта оказывается на разной высоте: у ссылок она выше, чем у псевдоссылок.
Сейчас браузеры начинают поддерживать свойство text-decoration-line, но с переменным успехом — Хром — поддержка выключена по-умолчанию, Файерфокс поддерживает в полном объёме, Сафари как утверждает «КенАйЮз» — не поддерживает, ИЕ — тоже.
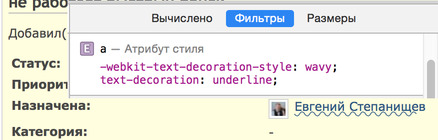
Оказалось, в данном случае — доверяй, но проверяй. «Сафари» (по крайней мере восьмая версия) всё-таки частично поддерживает это свойство, просто не все значения — отрисовываются wavy (на скриншоте), double и solid (остальные значения превращаются в solid).

А ты послал пулл-запрос в репозиторий КенАйЮза?
Комментарий для sitnik.ru:
Нет, а где у него репозиторий?
https://github.com/fyrd/caniuse
Комментарий для rembish.org:
Спасибо, правда как-то непонятно как посмотреть не накосячил ли.