Бардак: Motion JPEG (M-JPEG) и тег VIDEO
С утра, складывая носковый пасьянс (не сошёлся, три (!!!) разных носка) — жена постирала чёрное, я задумался о формате M-JPEG. Если коротко, это формат видео, каждый кадр которого — JPEG. Очень простой формат, достаточно распространённый и его поддерживают основные браузеры — «Firefox», «Сафари», «Хром», «Опера», не поддерживает только Internet Explorer (даже девятый).
 |
Таким образом, вопреки всем разговорам, у нас уже есть единый потоковый видеоформат, de facto, причём есть давно. Правда, плохенький (напоминаю — каждый кадр целый JPEG) и проигрываемый немного по-разному (обредший нового адепта «Хром», тормозит меньше всех). Впрочем, чтобы как-то обелить формат, у него есть и достоинства — каждый стоп-кадр у него довольно качественный, потому M-JPEG любят в камерах охраны.
Бардак заключается в том, что тег VIDEO не поддерживает формат Motion JPEG ни в одном из браузеров. Это многое говорит о том как производители браузеров определяют вектор развития их детища. В погоне за модой забывают наводить порядок и править баги (красный круглый камень в дырочкой в чей-то огород).
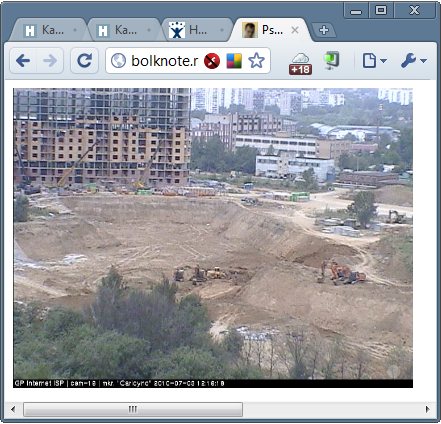
Воспроизводится M-JPEG через тег IMG, я даже небольшой пример накидал за 15 минут (нажмите круглую блямбу справа внизу картинки для воспроизведения).
При помощи тега CANVAS, M-JPEG и метода «stop» у окна можно даже сделать плеер, плохой, но работоспособный. Я попробовал, но результат мне не понравился. В частности, потому что тег IMG не умеет управлять видеопотоком, стоп-кадр нужно делать при помощи CANVAS, а сделать его можно только после остановки видеопотока (метод «stop» у окна нам в этом поможет) и плеер между остановкой видео и появлением стоп-кадра секунду не показывает ничего.
Можно, кстати, вспоминить, что Internet Explorer с какой-то бородатой версии поддерживает DYNSRC у тега IMG, причём там-то этот тег имеет богатое API для управления видео, в котором есть всё, что сделать полноценный плеер.
Ещё более кстати, что этот плеер будет поддерживать видео в формате AVI и кодеки установленные в системе, так что если у вас в системе есть кодек для M-JPEG, можно просто гнать видео в этом контейнере, IE его должен понять. То есть, можно и Internet Explorer обучить понимать Motion JPEG.

я когда с похмелья тоже о всякой фигне думаю ))
motion-jpeg хорош именно для таких сфер как камеры охраны, в остальном он только плох
Комментарий для vladon.ru:
Не спорю, но тем не менее, единый формат видео есть.
Это не _видео_ формат и это «всё объясняет». Кстати, не знал, что он не работает в IE.
Я имею в виду конечно же то, что в википедии обозначено как http://en.wikipedia.org/wiki/Mjpeg#M-JPEG_over_HTTP
Обычные видеофайлы с кодированием MJPEG браузерами не воспроизводятся же.
Комментарий для jankkhvej.blogspot.com:
А, ну да. Это стримовый M-JPEG. Такие подробности дела не меняют.
Комментарий для Евгения Степанищева:
Чтобы проиграть видео в браузере через этот «формат» надо побить его на кадры, и организовать поток с границами между кадрами через MIME. Ни один вебсервер этого не умеет сам по себе.
В то же время для вещания через тег <VIDEO> достаточно любого сервера и простого файла в оригинальном формате.
Вот и вся разница.
Комментарий для jankkhvej.blogspot.com:
А что это доказывает? Ни один сервер сам по себе не умеет WebSockets, скажем. Ну и что? Или, вот, gzip’ить сам по себе тоже ни один веб-сервер не умеет, всё модулями. Не было потребности стримить M-JPEG, вот и нет модуля. Появится потребность — напишут.
Это совершенно не повод не помещать видеоформат в тег VIDEO.
нашёл хитрый способ вещания mjpeg через тэг video
\<video poster=» http://x.x.x.x:8080%22%5C%3E
Your browser does not support the VIDEO tag and/or RTP streams.
\</video\>
firefox работает на ура =)
Комментарий для lexako:
А какой FF поддерживает mJPEG в VIDEO?
а FF и не умеет, тут фишка в poster= это как бы картинка перед запуском видео, вот и оказалось, что вещания-то и нет, один постер =) для вещания надо src=
Комментарий для lexako:
А! Круто, спасибо!
Комментарий для Евгения Степанищева:
....Полноэкранный режим, что естесственно не работает..
Спасибо! Помогло! Однако возник вопрос. Как остановить поток? подставляю в poster пустое или левое значение, а в сети в браузере все равно пингует поток