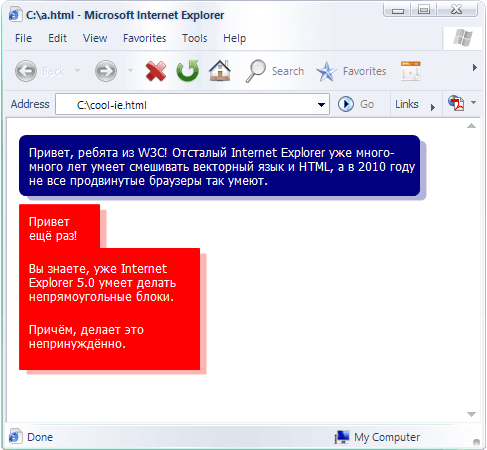
IE, непрямоугольные блоки и тени
 |
Что я хочу сказать по поводу статьи «Хитрая тень» в блоге Олега Мохова?
<html>
<head>
<xml:namespace ns="urn:schemas-microsoft-com:vml" prefix="v"/>
<style type="text/css">
.vml {
behavior: url(#default#VML);
-ms-behavior: url(#default#VML);
font: 12px Tahoma, sans-serif;
}
#bar1 {
width: 400px;
height: 60px;
color: white;
padding: 12px;
display: block;
}
#bar2 {
width: 20px;
height: 22px;
padding: 12px;
color: white;
position:absolute;
}
</style>
</head>
<body>
<v:roundrect class="vml" id="bar1" fillcolor="navy" strokecolor="navy" strokeweight="1px" arcsize="0.1">
Привет, ребята из W3C! Отсталый Internet Explorer уже много-много лет умеет смешивать векторный язык и
HTML, а в 2010 году не все продвинутые браузеры так умеют.
<v:shadow class="vml" on="true" opacity="0.3" color="navy" offset="7px,5px" />
</v:roundrect>
<v:shape class="vml" id="bar2"
fillcolor="red" strokecolor="red"
coordorigin="0 0" coordsize="200 200"
path="m 1,1 l 800,1, 800,400, 1800,400, 1800,1500, 1,1500, x e">
<v:shadow class="vml" on="true" opacity="0.3" color="red" offset="7px,5px" />
<p>Привет<br />ещё раз!</p>
<p>Вы знаете, уже Internet Explorer 5.0 умеет делать непрямоугольные блоки.</p>
<p>Причём, делает это непринуждённо.</p>
</v:shape>
</body>
</html>Что IE умеет круче ещё с пятой версии.
Добавлено позднее: в комментариях мне подсказывают, что в IE8/9 надо либо включать режим эмуляции, либо использовать «-ms-behavior» и позиционировать элементы абсолютно.

Точнее умел. Уже не умеет — это демо не работает в IE8.
Комментарий для blog.ad.by:
А если указать режим эмуляции EmulateIE7?
Ситуация такая. Демо работает если исправить одну строку на «v\:* {».
Но вот если добавить <meta http-equiv=«X-UA-Compatible» content=«IE=edge» /> и конечно <?import namespace=«v» urn=«urn:schemas-microsoft-com:vml» implementation=«#default#VML» declareNamespace ?> то shadow и shape не работают.
Комментарий для blog.ad.by:
А, зараза. Слеш пропал. Спасибо! Что-то я не слышал, чтобы VML отключали в IE8, надо почитать на эту тему.
Потому что нужно позиционировать вторую фигуру как минимум абсолютно. Также не забываем о -ms-behavior в IE8+.
Комментарий для olo-olo-lo.ya.ru:
Ох, щи. Но, впрочем, это небольшие изменения.
P.S. В IE6 работает без абсолютного.
В IE8 немного поменялся CSS-парсер, поэтому правило v\:* не работает. Лучше всего задавать VML-поведение через отдельный класс, например так: .vml{behavior:url(#default#VML);}
И потом всем VML-элементам указывать этот класс
Комментарий для chikuyonok.ru:
Спасибо! Я как-то ни разу так и не работал именно с IE8, только режимы эмуляции.
Комментарий для chikuyonok.ru:
Очень странно, что они сломали обратную совместимость в этом месте.
Код поправил.
Комментарий для Евгения Степанищева:
не факт, что специально сломали. ситуация, когда что-то отвалилось, прошло пару лет, кто-то заметил и отрапортовал, в ответ получив: за пару лет вы первый, кто заметил, проблемы нет, блаблабла, очень характерна для мс.
Комментарий для zg.livejournal.com:
Мне кажется, это стереотип. MS делает продукты не более бажные, чем любая другая фирма.
pgml апрель 1998 http://www.w3.org/TR/1998/NOTE-PGML-19980410
vml май 1988 http://www.w3.org/TR/1998/NOTE-VML-19980513
Может быть уже хватит повторять «vml была предложена раньше svg, в 1998 году и была отвергнута » и о том какой был ie молодец, что придумал использовать ajax в проприетарном activex?
Ведь pgml была предложена раньше vml и тоже была отвергнута, естестенно, что разные спецификации было решено слить в одну.
Можно конечно опустить такие вещи в svg как анимация и фильтры, но опустить xlink — (возможность использовать один элемент множество раз, не повторя кода) нельзя
Комментарий для Евгения Степанищева:
я про величину бажности продуктов мс не написал ни слова.
Комментарий для gleb-arestov.moikrug.ru:
Конечно хватит. Я это уже давно прекратил повторять, непонятно почему вы это повторяете. Я сейчас говорю о внедрении векторной графики в HTML.
Читайте внимательнее, пожалуйста.
Конечно можно. Ведь анимация и фильтры есть и в IE.
Кажется я никогда не говорил, что VML лучше SVG. Я утверждал только, что MS гораздо дальновиднее всех остальных в вопросе технологий в вебе.
Комментарий для zg.livejournal.com:
Ну как же? А это?
Я утверждаю, что это не характерно для MS, это общая ситуация отрасли.
Комментарий для Евгения Степанищева:
Рубрика «Алсо в комментариях мне подсказывают...».
Комментарий для olo-olo-lo.ya.ru:
К сожалению, очень мало что для VML можно выставить из CSS, MS давно не развивает этот момент, да сейчас уже и не надо -- сейчас MS повернулся лицом к SVG.
Там в коде два свойства, для IE8+ и для IE7 и ниже.
Комментарий для Евгения Степанищева:
это про то, что шансы исправления бага, который не затрагивает большой процент пользователей, либо крупных клиентов, равны чуть более чем нулю. про количество собственно багов в продуктах мс — ни слова.
Комментарий для Евгения Степанищева:
Гениально, ИМХО! Женя, тебе +100500 за сообразительность и внимательность! )))
Комментарий для olo-olo-lo.ya.ru:
Что-то я не понял где я проявил сообразительность и внимательность :)
Комментарий для Евгения Степанищева:
Нигде. :) Пока пишу рубрику «Попроще», можешь попробовать перечитать сообщения #1, #3,#5,#7 так, как будто бы остальных нет вовсе.
Комментарий для Евгения Степанищева:
Рубрика «Попроще».
:)
Комментарий для olo-olo-lo.ya.ru:
1) а, точно.
2) ок
Спасибо, поторопился исправить.
Образчик того, как интернет отучает от вежливости. :(
Комментарий для Евгения Степанищева:
Пожалуйста! :)
Круто-круто! =)
Только мне нельзя было вообще никак притрагиваться к текущему html’ю. Можно было, конечно, написать expression, но он, наверняка, затормозил бы reflow, хотя надо будет померять. Да и, тут не совсем тень, надо бы размытие ещё =)
Комментарий для olmokhov.livejournal.com:
Понимаю. К сожалению, MS, как известно, на много лет забросило развитие технологий в IE, так что VML можно управлять через CSS в весьма небольших пределах.
Если сделать «одноразовый» expression, то было бы всё нормально.
Это да. Надо накладывать blur, т. е. фильтр, а это уже тормоза. В VML нет «собственного» blur, только через фильтр.
http://bolknote.ru/all/1786#55
«Для IE включается VML, это, если кто не знает, появившаяся ещё до SVG технология построения векторных изображений. Более мощная, чем SVG, кстати»
Комментарий для gleb-arestov.moikrug.ru:
А для чего это повторение моей написанной два года назад заметки? В подтверждение чего? Что я это повторяю? Нет, я это не повторяю. Написал и всё.
Комментарий для olo-olo-lo.ya.ru:
display:block/inline-block напишите и не нужен будет никакой position:absolute. У меня behavior и без -ms- работает в IE8.
Комментарий для greli.livejournal.com:
Whatever. Не вижу плюсов.
Переключите его в режим IE8, он у вас в режиме совместимости работает.
Комментарий для greli.livejournal.com:
Кроме того, это демка блоков, которые не являются прямоугольниками. Так что к чёрту подробности :)
а вкладывать друг в друга он их умеет? ._.
нашёл способ — обернуть внутренности в textbox
Это как?