CSS3 ::selection
 |
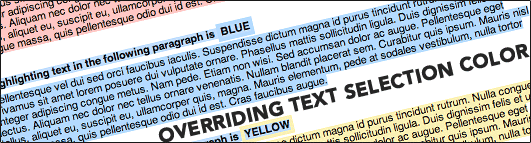
В CSS3 есть замечательный селектор ::selection. Позволяет указать цвет выделения текста мышкой для определённого тега. В исходной статье, например, три абзаца выделяются каждый своим цветом — красным, голубым и розовым.
Фокус прост, в таблице стилей пишем:
p.red::selection { background: #ffb7b7 } /* Safari, Opera */
p.red::-moz-selection { background: #ffb7b7 } /* FireFox */всё привычно — для тега «P» с классом «red» указывается цвет выделения. Для FireFox при помощи селектора «::-moz-selection», для Safari и Opera — при помощи «::selection». Opera поддерживает указание цвета для «::selection» начиная с версии 9.50 build 9770.
P.S. Если у вас FireFox, Safari или Opera 9.50 build 9770, попробуйте выделить этот текст, можно заметить, что в «Опере» цвет выделения наследуется, а в Safari и FireFox — нет.

исправляем хабр?
Комментарий для lusever.ru:
Ага. Да деле я давно написать хотел про это, а тут такая оказия :)
А какое практическое использование?
Комментарий для creagenics.com:
Это для меня большая загадка. Не думаю, что внедрение такого элемента удачная идея. Я был бы не против, если бы поведение каких-то системных вещей браузер не трогал.
Но, возможно, какие-то аргументы «за» у этой фичи есть.
Не сочтите за занудство, но откуда взялся розовый? :)
Комментарий для artemp.pip.verisignlabs.com:
Тьфу, действительно :)
Вот интересная идейка на базе этого свойства: http://metaatem.net/highlite/?text=Dee%20Ah%20Double%20Gee%21%20%26image=http%3A%2F%2Fdigg.com%2Fimg%2Flittle-digg.gif%26colors=128%26width=80
Да, забавно :)
А Opera 9.50 — это MacOS версия?
Комментарий для kguryanov.livejournal.com:
У меня Windows.