Генерируемый задний фон
Я как-то пропустил знаменитую (оказывается) программу для генерации фона, похожего на лабиринт из двух слешей. Несложная программа на Бейсике:
10 PRINT CHR$(205.5+RND(1));: GOTO 10Выводит вот такой фон (скриншот с «Командора 64», поэтому цвета такие):
 |
Для тех, кто не понимает этот архаичный язык, перепишу на Пайтоне:
import random; while 1: print random.choice(u'╱╲'),и ПХП:
for(;;) flush(print '/\\'[mt_rand(0, 1)+.5]);На «Хабре» статья пробегала, где автор пытался сделать то же при помощи CSS, не справился и сделал генерацию на серверной стороне — на PHP. Он высказывал мысль использовать для этого JS, но то ли не смог, то ли отбросил её по каким-то иным причинам.
В общем, решил я попробовать сделать это на стороне клиента, на «канвасе», заодно посмотреть конструкции, которые позволяют ставить «канвас» в качестве задника, давно руки чесались.
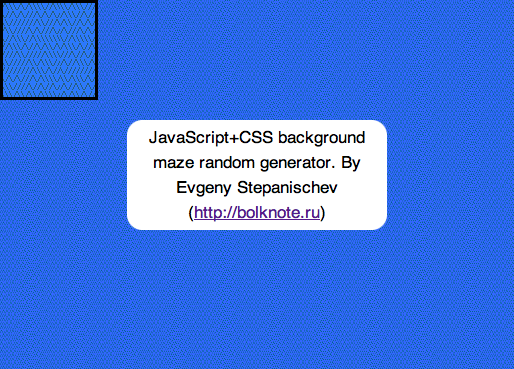
Сначала результат (в левом верхнем углу фрагмент нормального размера):
 |
Теперь посмотрим код. Я убрал всё лишнее, подробности можно посмотреть в разделе «Храню»:
!function(c) {
var ctx = document.getCSSCanvasContext ?
document.getCSSCanvasContext("2d", "maze", c.width, c.height):
c.getContext("2d");
ctx.font = "10px monospace";
ctx.fillStyle = '#36f';
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = '#068';
for (var y = 7, ly = c.height; y < ly; y += 8) {
for (var x = -1, lx = c.width; x < lx; x+= 4) {
ctx.fillText("/\\".charAt(Math.random() + .5), x, y);
}
}
if (!document.mozSetImageElement && !document.getCSSCanvasContext) {
document.getElementsByTagName('body')[0].style.backgroundImage='url(' + c.toDataURL("image/png") + ')';
}
}(document.getElementById('maze'));Внутрь функции у меня передаётся объект «канваса» (размером 99×96, подогнан под шрифт).
В первой строке проверяется наличие метода «getCSSCanvasContext», он работает только в браузерах, основанных на Вебките (Хром, Сафари) и позволяет напрямую использовать «канвас» для задника, нужно только в CSS указать идентификатор:
body { background: -webkit-canvas(maze); }Если этот метод недоступен, то я рисую в скрытый тег «канваса», который есть у меня на странице. Вывожу те же самые символы, которые использовались в Бейсике.
Связь «канваса» и задника для браузеров на «Геко» (ФайрФокса и менее известных) в Джаваскрипте не видна, она полностью на стороне CSS:
body { background: -moz-element(#maze); }Эти браузеры позволяют указать в качестве задника что угодно — хоть IFRAME, был бы у него идентификатор. Соответственно, «maze» — идентификатор моего «канваса». Делать больше ничего не нужно, любой элемент с этим «айди» размножится в качестве фона.
В последних строках я проверяют доступен ли метод для указания «-moz-element», нет ли метода для рисования «канвасом» прямо в задник, если нет, то перевожу картинку из «канваса» в dataURI и добавляю её в таком виде на фон тега BODY. Таким образом, этот код работает и для «Оперы» с «Эксплорером» (начиная с девятого).

Наверное, стоит подобрать шрифт, где слеши реально перпендикулярны друг другу. А то сейчас лабиринт каким-то помятым выглядит.
Комментарий для eyeless:
Стоит, если это будет для чего-то надо. А так это просто на попробовать. Вместо слешей можно использовать вот такие символы, кстати: «╱» и «╲». Сравните со слешами: «/», «\».
Зачем нужно добавлять 0,5 к коду символов? Может я упускаю что-то очевидное?
Комментарий для written.ru:
это если округляет только вверх, имхо
Комментарий для тимофей:
Вниз, не вверх.
Комментарий для Евгения Степанищева:
ДА ЧТО ЖЕ ТЫ ТАКОЙ УМНЫЙ ЧЁРТ ТЕБЯ ПОБЕРИ!!!!1одинодин
Комментарий для hshhhhh.name:
Это мой дар и моё проклятье!!!11