Настроить и применить
Веб-разработчики слишком увлеклись, на мой взгляд, считая веб-приложение полностью подобным обычному ПО. Эпл ввёл хорошую, как я считаю, моду на отсутствие кнопки «Применить» в своих приложения (исключения я сегодня не рассматриваю), а веб-разработчики с радостью её подхватили, делая большую ошибку.
На сайте конференции «404» я никак не мог понять почему нет кнопки «Сохранить» в профиле, оказывается было задумано, что сохранятся он должен сам.
Веб-приложение нередко является тонким клиентом — реально вся основная работа делается на сервере и, настраивая веб-приложение, мы, на самом деле, настраиваем работу серверной части. Соответственно и настройки хранятся чаще всего на сервере. Профиль клиента на сайте упомянутой конференции так же хранится на сервере, а редактирую я его в браузере, на клиенте. Между моим браузером и сервером — тысячи километров кабелей разнообразного качества и иногда «гуляющий» вай-фай. Абзац Капитана Очевидность закончился.
Наверное что-то было с каналом, но профиль так и не сохранился.
При этом дизайнер не позаботился о двух вещах: сообщить мне о том, что профиль в данный момент сохраняется (в отличие от традиционного ПО это может занять минуту) и о том, что сохранить не удалось.
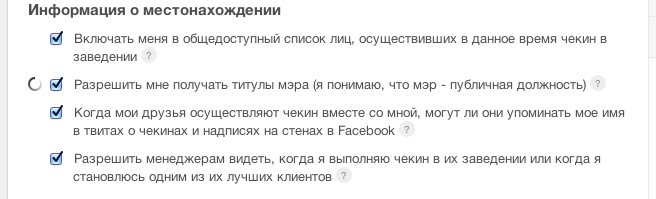
Мне нравится как это сделано на Форсквере:

После нажатия на чекбокс, рядом появляется индикатор, показывающий, что идёт процесс сохранения. Понятно и лаконично.

Там ещё где-то прячется неочевидность — как повторно сохранить данные после неудачной попытки сохранения. Изменить туда/обратно одну галочку? Любую? Именно ту, которая должна сохраниться? А если их несколько? А с каким интервалом туда/обратно менять (легко отложенное сохранение может счесть быструю смену туда/обратно отсутствием изменений)?
Комментарий для masterspammer.livejournal.com:
На мой взгляд, хороший выход — сообщить пользователю об ошибке, но продолжать пытаться.
Комментарий для Евгения Степанищева:
Лишь бы у пользователя была удобная возможность прервать попытки и увидеть/сделать как оно было ДО сохранения; позиция «мы тут сохранить пытались, неизвестно что сейчас» как-то неуютна.
P.S. Что-то мне подсказывает, что и показать что было скорее всего не получится.
Комментарий для masterspammer.livejournal.com:
Для чекбоксов или одного текстового поля это совсем не страшно. В обеих этих ситуациях я сходу могу придумать решение. А вот есть несколько текстовых полей и тонна чекбоксов, тут уже хуже, мне кажется, тут более уместна будет кнопка «применить».
Комментарий для Евгения Степанищева:
Именно! Когда форма большая, то вариант «сделать как было» бывает нужен часто (как вариант — просто НЕ сохранять, если сохранение — отдельное действие); причём этого и в обычных программах не хватает — подумал как сделать лучше, потыкал в процессе думания, ничего не придумал, решил оставить как было (а как было?).
Интересен был бы интерфейсный элемент в виде как-то утапливаемой кнопки «сохранить» — которая может быть утоплена (автосохранение), неутоплена (нет сохранения) и её можно нажимать (сохранять). Как отличить сохранение от перевода в режим автосохранения — не задумывался; вариант кнопка + галочка «автосохранение» с блокированием кнопки когда галочка нажата.
Кнопка «Отменить» тоже нужна (и что-то мне подсказывает, что неплохо бы историю изменений и отменять как по одному действию, так и всё).
Сразу вспоминается знаменитая история со смертельными облучениями в машине Therac-25 ( http://en.wikipedia.org/wiki/Therac-25 )
Интерфейс оператора был построен так, что система воспринимала нажатия Enter на последнем поле ввода как завершение операции. Но если оператор за 8 секунд после этого успевал что-то поменять, то система принимала в работу неправильные значения, и пациент переоблучался. Результат — минимум 2 смертных случая и более сотни передозировок.
странно, кнопка сохранить помоему просто обязанна быть в веб приложении, при этом веб приложение должно уметь работать в оффлайне
данные всегда можно сохранить в локальное хранилище (5 мегобайт это достаточно много)
и при появлении сети отправить изменения документов (или настроек) на сервер
особенно актуально для ВайФай зависимых устройств
Комментарий для TATAPuH:
Зачем?