Вложено и повёрнуто
 |
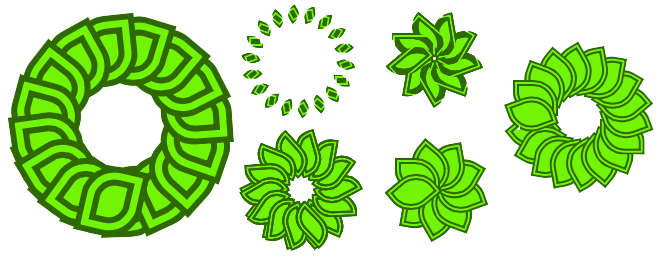
С тех пор как в браузерах появилась возможность свободно вращать любые объекты, мне нравится смотреть что из этого можно сделать, причём нравится экспериментировать с одинаковыми многократно вложенными объектами.
Т. е. поворот в CSS я задаю на один и тот же градус, но поскольку объекты вложены друг в друга, родительский угол тоже учитывается и получаются разнообразные кольца с регулярным рисунком. Если подключить к этому графику (тот же SVG), то всякие рождественские венки и прочие кольца со сложными, но повторяющимся рисунком, можно делать очень естественными образом.
Кстати, а если наложить несколько изображений с разным шагом и z-index, вообще страшно подумать какие рисунки можно выводить!

Не оно? — http://designfestival.com/the-cicada-principle-and-why-it-matters-to-web-designers/
Комментарий для Горбунов Олег:
Ага, например. Зачем этому отдельное название давать только :)
Один только недостаток вижу — один лепесток всегда выше других, а в реальности он залазит под следующий.
Изменение количества элементов ещё добавьте :) Ну и может стоит поменять положение бегунков (поставить слева) — на больших мониторах площадь получается ограниченной — итог выходит за правый край.
Комментарий для mr-simm.livejournal.com:
Да это ж баловство, а не рабочий инструмент :)
Комментарий для http://htmlhero.ru:
Ага, я пока не придумал что с этим делать и не уверен, что пока будут этим заниматься. По крайней мере, пока мне это где-то реально не понадобится.
Кстати, получается анимированный собачий хвост на чистом CSS, если сделать изменение только одного параметра — угла.
Комментарий для Евгения Степанищева:
См. также «perlin worms» (не во время еды!).
«Вложено»
Комментарий для fulc.ru:
Мне позор за опечатку, тебе — за кавычки :)
«Эксперементировать» %)
Комментарий для ninjacolumbo.ya.ru:
Да что ж такое! :) Поправил, спасибо!
По идее можно нарисовать и крутить стык-встык пересечение лепестков, в этом случае все лепестки будут правильно накрываться друг на друга. Либо последний лепесток нарисовать поверх первого и обрезать на половину.
Комментарий для agonych.livejournal.com:
Там наполовину нельзя — контур сложный, по нему надо бы резать.
Анимированные прелоадеры на ксс!