Будущее формата CSS image
 |
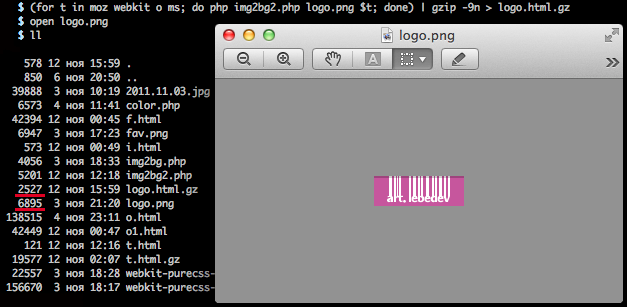
Мои эксперименты с картинками на чистом CSS внезапно дали следующий результат. Я взял для экспериментов логотип студии Лебедева в первом попавшемся цвете и перегнал его в CSS image при помощи своего конвертора, используя все префиксы браузеров: «webkit», «moz», «o» и «ms» («Конкерор» включать не стал, доля этого браузера исчезающе мала).
Оказалось, что если сжать получившийся файл (браузеры же понимают сжатый CSS), то получившийся файл будет размером меньше, чем та же картинка в формате PNG: 2,5КБ против 6,7. Файл с лого Студии я пропускал через онлайновый оптимизатор PNG (punypng), так что он вряд ли неоптимален.
Чем объяснить такой разврыв между форматом, предназначенном для эффективного сжатия графики, и неэффективным текстовым, с огромной избыточностью, сжатым обычным гзипом я не знаю.
Добавлено позднее: в комментариях картинку «утоптали» в 448 байт. Непонятно почему у меня такой плохой PNG получился.

Вот, на всякий случай лого, с которым я эксперементирую:
http://img-fotki.yandex.ru/get/5820/35419492.5b/0_57fe6_45bd8ec2_L#logo.png%7Chttp%3A%2F%2Ffotki.yandex.ru%2Fusers%2Fbolknote%2Fview%2F360422%2F%3Fpage%3D1#
А это файл, который получился (в браузере его открывать не нужно, там один и тот же HTML несколько раз, повторенный с разными префексами, а не реальное демо): http://zalil.ru/32042119 (будет лежать около 10 дней).
Комментарий для Евгения Степанищева:
«Конкерор» — это вообще что и где? в убунте нашёл rekonq, но это точно не то, там обычный вебкит.
Вы раскрыли тайну тотального контроля за людьми))))
зависит от самой картинки, если сохранить в svg — будет еще меньше.
Если сохранить логотип в gif (с палитрой в 4-8 цветов), то будет ещё меньше.
Комментарий для zg.livejournal.com:
http://ru.wikipedia.org/wiki/Konqueror
Комментарий для javaorca:
Думаю, если потом пересохранить в PNG, то станет ещё меньше :) GIF в исключительно редких ситуациях даёт выигрыш. А картинка-то не исказится от 4-8 цветов?
Комментарий для Евгения Степанищева:
Открыл страницу artlebedev.ru
Логотип на ней это картинка http://img.artlebedev.ru/f/global/i/_logo_2.png
размером 777 байт. Откуда 7-килобайтная?
размер файла http://img-fotki.yandex.ru/get/5820/35419492.5b/0_57fe6_45bd8ec2_orig
7126 байт, а не 6895, как в скриншоте сообщения. Если взять этот файл и пересохранить в графическом редакторе, получится 984 байт.
То, что в файл можно записать данные неэффективно, без сжатия, с какой-нибудь кучей левой информации или еще не знаю как — так себе открытие.
Пересохранил логотип в PNG, получил на выходе файл в 860 байт. Можно еще меньше.
Комментарий для maxim-zotov.livejournal.com:
Конкретно Gimp при открытии этого файла пишет, что в файле есть собственный Color profile и предлагает сконвертить в RGB. Судя по всему, этот профиль и занимает основной объём файла.
http://anwerso.com/junk/logo.png (448 bytes) — не все еще потеряно для png.
Комментарий для anwerso:
Вот уж не знаю почему у меня так плохо всё получилось и даже онлайн оптимизатор не помог :)
Комментарий для maxim-zotov.livejournal.com:
Это я сохранил её с фоном.
Какие-то странности кругом…
Комментарий для Евгения Степанищева:
про офсайт я в курсе. в какой ос этот броузер увидеть-то можно, без лишних телодвижений?
Комментарий для zg.livejournal.com:
В любой, где есть KDE, насколько я понимаю.
На лого в 448 байт в три раза больший объём получается для CSS image:
Чтобы уменьшить размер .пнг-файлов, использую Yahoo! Smush.it ( http://www.smushit.com/ysmush.it/ ) — очень хороший сервис, сам проверял, говна не посоветую. (601 bytes получилось от картинки в первом каменте.)
Комментарий для Артур:
Ага, спасибо. Разочаровался в punypng.
Комментарий для Артур:
У меня в PNG занял 447 байт — достаточно было уменьшить глубину цвета с 24 бит до байта в IrfanView’е.
В твоём тестовом файле зашит ICCP-профиль размером в 6000 байт. Если на Маке, то рекомендую использовать утилитку ImageOptim, жмёт не хуже чем punypng.
Комментарий для chikuyonok.ru:
Спасибо! Я не догадался посмотреть чанки, думаю — подозрительно много картинка занимает, но доверился punypng :)
Конкерор — это пять!
Набрел случайно на блог. Решил тоже немного поэкспериментировать с картинкой. В итоге вот — http://i30.fastpic.ru/big/2011/1215/be/efbecc2d47c8081d74a3f57c8f0c44be.png
426 байт после Fireworks + ImageCatalyst/