Текстовые ссылки в графике
 |
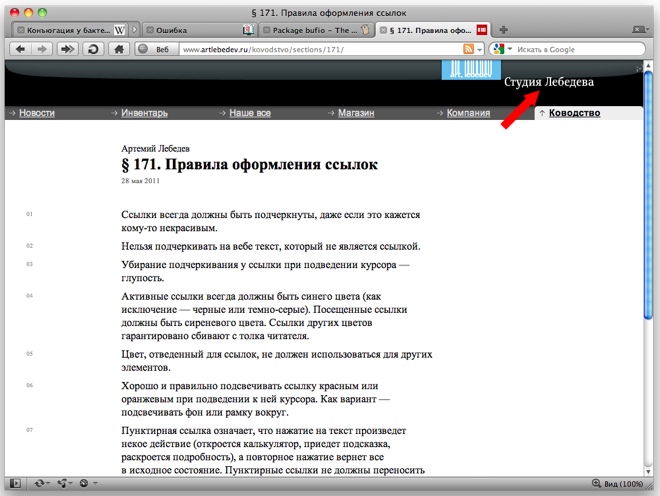
Читая последнюю, на настоящий момент, статью в Ководстве Лебедева «Правила оформления ссылок» обратил внимание, что Студия в этом месте, вроде как, не всегда следует своим же советам.
В правом верхнем углу располагается логотип Студии, являющийся ссылкой, где текстом написано «Студия Артемия Лебедева». Я понимаю, что это картинка, но простой пользователь этого не поймёт, да и какая разница — текст есть текст, прорендерен ли он заранее в графике или это сделала операционная система позже.
Написал письмо Артемию, посмотрим что ответит.
Технических трудностей, между тем, в подчёркивании таких ссылок никаких — прочертил линию в графике и всё, ссылка подчёркнута. Другое дело в подствечивании при наведении, кажется что это невозможно. Но это только на первый взгляд. Я уже демонстировал (неоднократно), что это делается очень просто.
Такие опыты я производил четыре года назад, так даже постоянные читатели вряд ли помнят. В GIF или PNG под ссылкой «прорезается» (прочерчивается прозрачным) полоска, которая будет имитировать наше подчёркивание. Картинке в CSS ставится фон ссылки (например, синий), при наведении фон меняется, схематически:
img {
background: blue;
}
img:hover, img:visited {
background: red;
}
Комментарий для ichik:
Согласен, это важное правило. Но может ли он угадать, вот в чём вопрос. Кто-то этого зрителя спрашивал? Я этого не знаю. Современный «зритель», кажется мне, тыкает во всё подряд, именно из-за обилия не хороших сайтов. Заморачивается ли он тем, что пытается понять где ссылка, ещё до того, как тыкнуть куда-нибудь?
Не ломает ли опыт пользователя то, что у Студии логотип находится справа, а не слева? (я-то думаю, что не ломает, но кто знает как на самом деле?)
Данный текст — часть графического оформления сайта. Если вы однажды сделаете свою иконку в форме пилота ссылкой (что было бы разумно), то не станете же её подчёркивать, а ведь это была бы ссылка. Штрих-код — тоже ссылка — и её подеркнуть? Бирман предлагал, как-то, начать подчёркивать логотипы :)
Это же логотип, а не ссылка в тексте. У логотипа свои правила. У большинства сайтов лого — это ссылка на главную, но никто (или почти никто) не подчеркивает. У яндекса/гугла не подчеркнуто и при ховере не подчеркивается — просто курсор становится «лапкой». Так что на мой взгляд вы излишне придирчивы.
Комментарий для zencd.livejournal.com:
С чего бы это? Меню тоже часть графического оформления сайта?
Нет. Это не текст.
Комментарий для doctor-lg.ru:
Статья про ссылки, а не про ссылки в тексте.
Но «Яндекс» с «Гуглом» не писали статьи, где утверждается, что ссылки должны быть подчёркнуты.
тестом написано
иммитировать
Комментарий для Евгения Степанищева:
Если уж обсуждается именно лебедевский параграф (и несоответствие реальности ему), то там говорится о подчёркивании ссылок; любых ссылок — в параграфе нет разделения на текстовое и нетекстовое.
То есть сам параграф имеет очевидные неточности и, стало быть, следовать ему на 100% бесмысленно.
Графическим оформлением я считаю шапку, подвал сайта и бока. Надписи там могут быть изощрёнными (такие ведь никто не станет заставлять подчёркивать?), а могут быть и предельно простыми, но разницы это не делает.
Комментарий для deadem.livejournal.com:
Спасибо! Я торопился.
Комментарий для zencd.livejournal.com:
Я не очень понимаю почему значимая текстовая информация (адрес e-mail, например) в шапке или в подвале должна считаться графическим оформлением. На мой взгляд, к оформлению (декоративному элементу) это отношения иметь не может.
На итальянском, кстати, так и будет: текст -- testo :)
Комментарий для mixa.livejournal.com:
Точно! Я по-итальянски писал! :-D