Скорость CSS-анимации в браузере
alexleo: Вот оно — наше будущее… Хром, конечно, старается вовсю… 70-80% загрузки двухъядерного p9500/2.5G для рисования простейшей анимации… Жесть.
Meroving: и еще эти люди запрещают адобе ковыряться в носу))
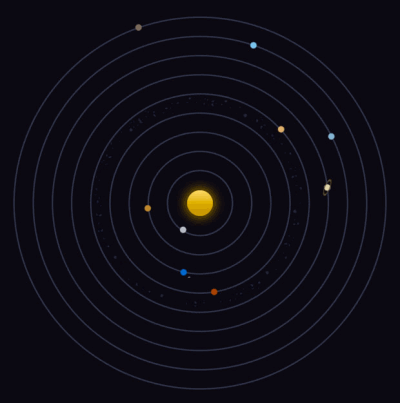
Из обсуждения на «Хабре» CSS-анимации в «Our Solar System» (работает в «Хроме» и «Сафари»), сделанной почти на голом CSS3 (неясно только почему пояс астероидов сделан PNG-картинкой, а не веб-шрифтом, было бы круче).
 |
Забавная тенденция — несколько лет назад я бы сказал, что это Флеш (апплет Джавы можно распознать), теперь я теряюсь что это. SVG+SMIL? SVG+JavaScript? Canvas? CSS3? Flash? Silverlight?
Скоро, видимо, внутри браузера будет столько всякого, что программисты разойдутся на несколько лагерей. Как сейчас с бакэндом — есть те, кто пишет на PHP, те, кто на Python, те кто на Perl и т. д. Кстати, сейчас есть ещё более мелкое деление — по CMS и фреймворкам. Всякие там Django, Twisted, Drupal, Plone, Zend Framework, Catalyst и прочее.
По фреймворкам в браузере разделение уже есть. Я, например, пишу с использованием jQuery и считаю Dojo ересью.

Ruby забыл ;).
Комментарий для iskin.myopenid.com:
Да я много чего включил в «т.д.». Например, всё что связано с ASP и виндовой платформой вообще.
да не будет никакого разделения )))
просто часть вещей будет возможно делать на html + css, без использования javascript и flash
та же анимация например, placeholder, video итд
а по фреимворкам разделения тоже фактически нет, 90% используют jquery
mootools у нас обороты не набрал, а prototype потерял, а остальные мало кто использует
Комментарий для 0range.ru:
Будет, будет. Ты на Flash пишешь? Нет? Уже разделение. Silverlight? Давно выучил JS и выучил ли? Умеешь работать с Canvas? SVG читаешь? Нет? Да? А SMIL? Сумеешь понять что будет в итоге, читая CSS3-анимацию?
Разделение уже совсем скоро будет.
Ссылку на статистику. У меня другая статистика ( http://w3techs.com/technologies/overview/javascript_library/all ): 68.4% — jQuery, 16 — Prototype, 14,2 — MooTools.
Комментарий для Евгения Степанищева:
с флешом дизайнеры работают, интерактивщики. Сильверлайт вообще не прижился, я примеров почти не видел, кроме плееров.
js не сказать что спец, но что нужно я пишу (да и с jquery все проще в разы и нет заморочки с кроссбраузерностью) )) canvas этот тот же js по уму, с svg тоже эксперементировал, я тебе даже примеры показывал года 2 назад. Smil рановато еще использовать поддержка хиловата. css он вообще не сложен по уму.
Комментарий для Евгения Степанищева:
А статистика зарубежная
Комментарий для 0range.ru:
Откуда ты только статистику такую берёшь? Из головы? :) Prooflink или не было.
Canvas — это работа с растром и всё что с этим связано, алгоритмы, приёмы и прочее. Язык программирования тут не причём.
Мало ли я с чем экспериментировал. Не знаешь ведь.
Я тебе о чём говорю. Всякого становится очень много, скоро будет профилирование. GeoAPI, MultimediaAPI, WebGL и прочее и прочее.
И что? Ссылку в подтверждение твоих слов ты всё одно не привёл.
ммм… у меня эта картинка кушает вполне разумные 13-15%. А 80-то откуда?
А так да. Сейчас в списке необходимых знаний «JavaScript», будет «JavaScript:Canvas/JQuery/CSS3».
Комментарий для bealex.moikrug.ru:
Думаю, от видеокарты и ОС зависит.
Комментарий для Евгения Степанищева:
Сильверлайт стоит у 50 процентов примерно
вот те линк, раз мне не веришь )))) http://www.statowl.com/silverlight.php
это раз, а во вторых у меня на маке, плагин установился, но содержимое приложении на которые написаны на сильверлайт он не отоборажает, вот так вот. Тоесть он еще довольно кривой на других платформах. это 2.
Вообщем отшивать 50% рынка это не разумно
Да встречался он мне раза 2 на сайтах футбольных трансляции, в виде плееров
Canvas — именно что причем, знаешь js, есть документация, остальное не проблема
Хочешь вкусно есть, умей вертеться, либо ты будешь развиваться, либо у тебя нет будущего. Вообщем как то так. Так что кому надо тот выучит ) а кому не надо будет зарабатывать по 30 тыс
Комментарий для Евгения Степанищева:
Вообщем по фреимворкам нашу статистику не нашел.
Но я работал с довольно большим количеством компании и в них либо использовали jquery, либо писали на чистом js. И 1 раз встречался prototype, но через полгода перешли на jquery тоже.
jquery используют потому что весит немного, плагинов полно, а самое главное что легок в изучении (тоесть намного проще наити человеку замену, если он уидет из компании). prototype явно сдал за последние годы. а mootools в россии не так сильно распространен как за бугром, хотя я и его хочу изучить, как будет время. У яху библиотека была сыровата, во всяком случае год назад
Комментарий для 0range.ru:
Что значит «не веришь»? Ты же не проводил исследований и у тебя встроенной в мозг статистики нет. 50% за такое время — это очень много.
Ох, наивный. Если знаешь С++, то сможешь написать Quake, так что ли? :)
Никто, чтобы есть вкусно не изучает все технологии и языки. Есть специализация. Такая же специализация появится внутри браузерных техник. Я уже обнаружил, что WebGL мне совсем не интересен.
Дальше у тебя идут голословные рассуждения, которые ты мог бы не писать. Твой опыт не показателен, ты должен понимать. Я, вот, ни разу не работал с компаниями, где использовался бы C#, но понимаю, что это популярный язык.