Компьютеры vs. смартфоны
В силу накопленной инерции за те годы, что я пребываю в интернете, типичный посетитель моего блога всегда рисовался мне как человек за экраном компьютера или ноутбука. Отчасти моё восприятие определялось ещё и тем, что я сам нередко торчу где-то неподалёку от ноута и 80% времени потребляю контент именно через него.
Ориентируясь на эту картину, я почти использовал у себя горизонтальное расположение фотографий — всё-таки блог я веду не для себя одного, часто с читателями общаться очень интересно.

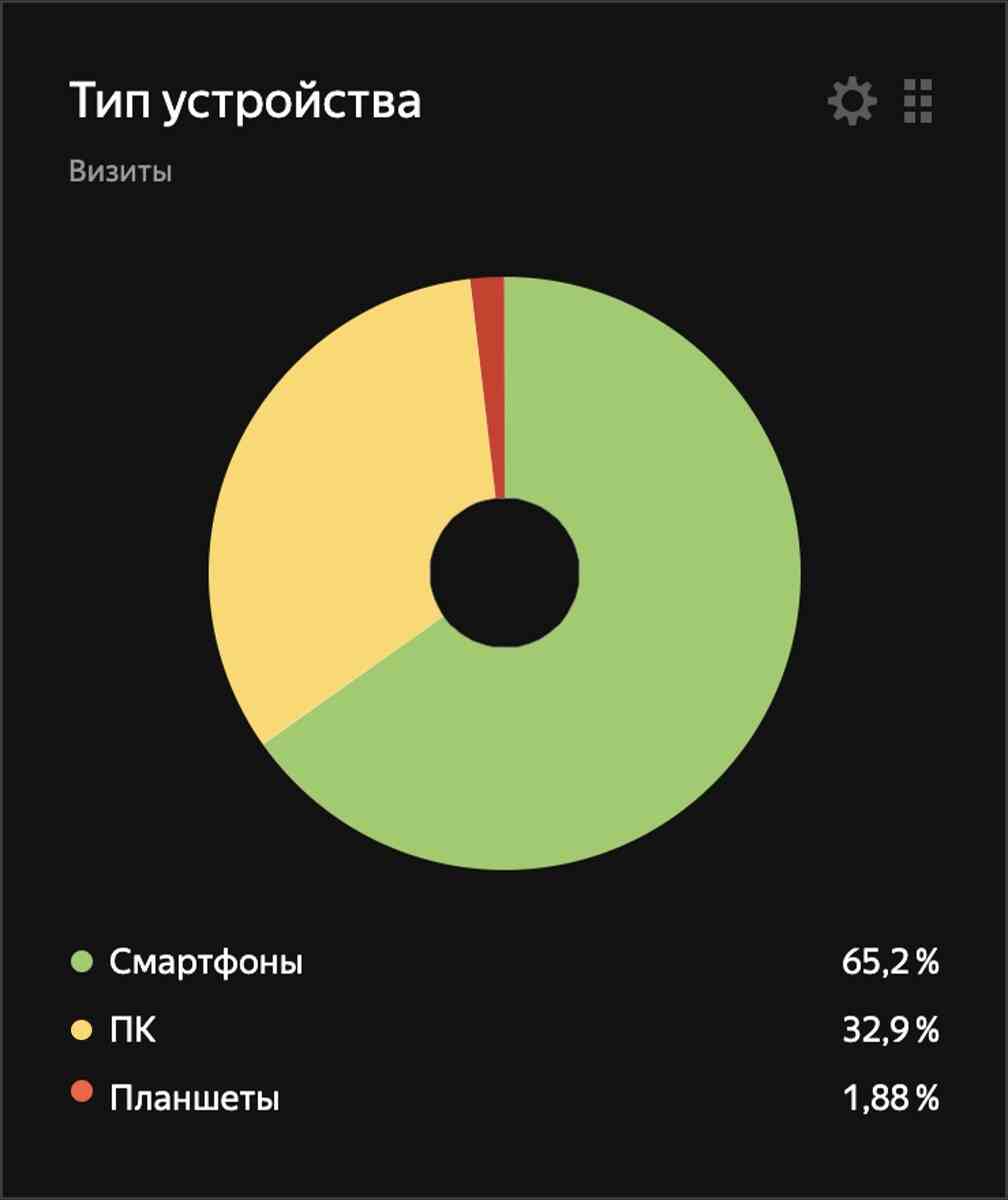
Долгие годы мою картину мира подтверждали и различные системы статистики, которыми я пользовался, но в последнее время что-то начало меняться — доля смартфонов на сайте стала расти гораздо быстрее и теперь читателей с ПК у меня меньше трети.
В этой связи пора что-то начать делать. Варианта у меня, кажется, только два — ориентироваться исключительно на экраны смартфонов, а значит стараться готовить всю графику в вертикальном формате, либо найти способ подготавливать графику в двух форматах — горизонтальном и вертикальном.
Второе затруднительно по двум причинам, — во-первых, каждую фотку надо делать в двух разных ориентациях, во-вторых, надо как-то научить движок блога понимать такой набор из двух картинок. Так ещё задачка.
Буду думать.

Как программист все ещё провожу большую часть времени в интернете за компьютером. Но вот блоги и тематические новости читаю через RSS, а после закрытия гугл ридера и переезда в feedly постепенно читалка осталась только в телефоне и на планшете.
Но лично я не люблю вертикальные фото даже на телефоне, не естественно это для нашего поля зрения. А уж криво кадрированные вертикальные видео — это вообще ужас...
Но ведь горизонтальные фото в смартфоне смотреть неудобно — экран-то вертикальный.
Все удобно, ничего менять не надо. Если фотоархиважное, я напрягусь поверну телефон, раздвину пальцами, чтобы рассмотреть.
Ваш вариант хоть и логичен, но смысла в нём нет. Не все фото могут быть вертикальными. Но если всё-таки хочется что-то сделать все равно — делайте квадратные фотографии
Ага, спасибо, мне почему-то казалось, что для смартфона лучше поворачивать фотографии.
Не, вертикальные фотографии очень редко когда действительно нужны, и если они нужны, то нужны вне зависимости от устройства (скажем портреты, вы же не будете делать портрет горизонтальным для десктопов?)
А если что-то понадобится рассмотреть, то проще отмасштабировать локально, и опять же, соотношение сторон экрана тут не поможет никак.
Похоже ничего менять не надо ) Ну и хорошо!
Автоповорот экрана на смартфоне почти на 100% решает проблему с горизонтальными картинками. Иногда бывают случаи, что после поворота страница переверстывается и изображение уходит из кадра, но на вашем сайте такого нет.
Неужели кто-то поворачивает смартфон для этого? )
Может я и не типичный пользователь, но увидев мелкую горизонтальную картинку я почти автоматически поворачиваю смартфон и готовлю большие пальцы, чтобы увеличить фрагмент если потребуется.
Ничего себе ) Я просто её раздвигаю )
Да, ничего менять не надо.
Но научить можно. Просто загружать две картинки подряд, к имени добавлять спецтеги и с помощью скрипта добавлять display: none к одной из них в зависимости от ориентации экрана. А, если сильно заморочиться, то можно это сделать даже на одном только CSS (но там зависимость будет скорее от ширины окна, что не всегда правильно).
У движка собственная разметка, не так-то просто в неё вмешаться.
У меня даже «кат» в Эгее получилось сделать, а уж ненужные картинки убирать при определенных условиях, думаю, вообще не проблема. При создании заметки прикреплять обе картинки. Например, для ландшафтного представления картинка с именем name_land.jpg, а для портретного name_port.jpg. Скрипт определяет устройство и, в зависимости от этого, прячет одну из картинок. С окончанием _land или с окончанием _port. При просмотре со смартфона, для картинки name_land.jpg выставляется display: none. И наоборот.
Причем, даже на смартфоне или планшете, если их перевернуть в ландшафтное положение, то отобразится name_land.jpg, а name_port.jpg спрячется.
Можно и другим путем пойти. При определении устройства и ориентации экрана, с помощью скрипта добавлять к контейнеру с заметкой соответствующий класс land или port. И плясать уже от этого.
Да как будто вообще не надо ничего менять, судя по комментариям пользователей, проблемы просто нет )
Это я так, уцепился за задачку. Тоже люблю решать всякие задачки, даже просто теоретически.