Сменил дизайн сайта
Одиннадцатого ноября 2000 года я запустил свой сайт на бесплатном хостинге chat.ru, дизайн его не сохранился, но это к лучшему. В то время я занимался довольно прогрессивным движком чата (обновление без перезагрузки, оптимизация под узкий канал тогдашних dial-up), который стал использовать у себя на сайте Алекс Экслер.
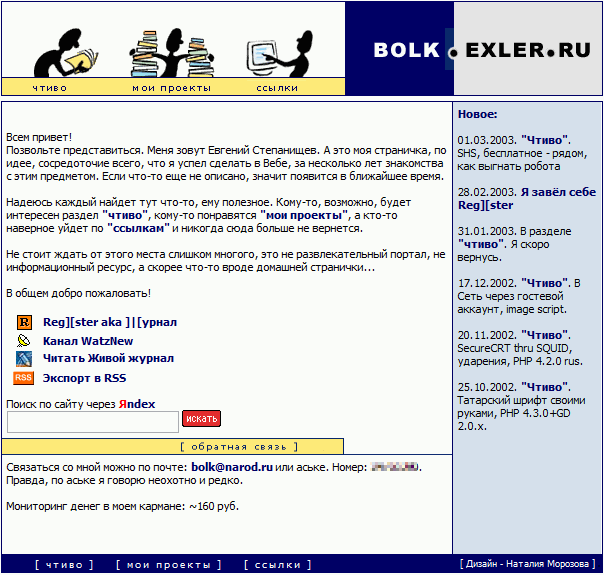
Он предложил мне хостить сайт у себя. Под сайт потребовался более приличный дизайн и мне его сделала дизайнер Наталия Морозова. Сейчас тот дизайн не выглядит дизайном, но тогда большинство сайтов выглядело похоже.
 |
 |
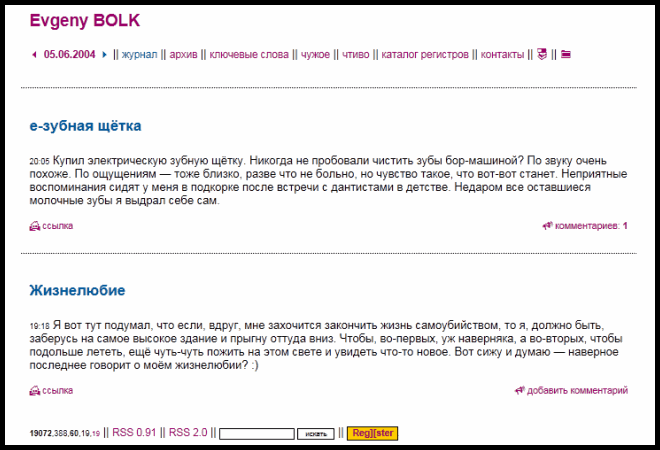
В октябре блог полностью замещает сайт и становится основным его содержимым. В августе 2004 года я делаю дизайн, который просуществовал более шести лет. Столько же просуществовала и вёрстка, с небольшими изменениями.
 |
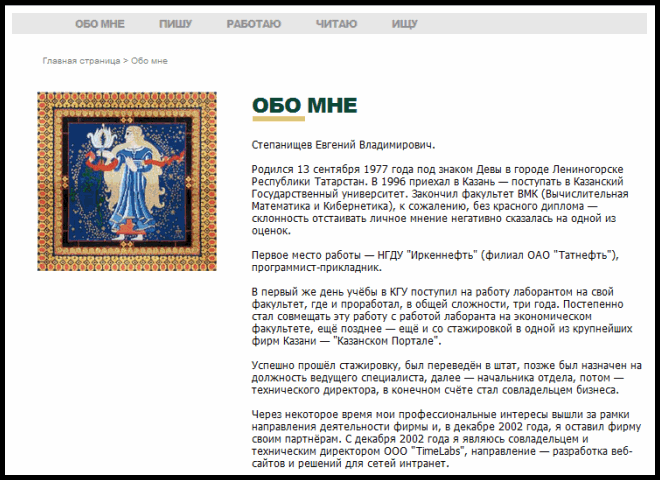
Месяц назад моему сайту исполнилось 10 лет. Я планировал к этому времени выложить новый дизайн сайта (и кое-что поменять в юзабилити), а так же сконвертировать материалы старой версии. К сроку я ничего не успел — был целиком и полностью занят проектом перевода Вики в «Яндексе» на UTF-8. Какое-то время назад я этот проект закончил и каждый день посвящал по 15—30 минут в день на переделку сайта.
Теперь всё готово.
Старые материалы я пока не сконвертировал, но буду работать над этим в будущем.
Возможно, что-то где-то я забыл подпилить, так бывает. Если найдёте ошибки, пишите комментарии.

«Ваше _своё_ имя или адрес блога:»
Здорово, но предыдущий дизайн как то лаконичнее...
Поздравляю с обновкой...
ЗЫ: да вы, батенька, «извращенец» — сидел и думал, неужто он фреймами заделал скроллинг... а оказалось он float+position врубил :)
Комментарий для libc6.org:
Oops… Поправил :)
Комментарий для borz.myopenid.com:
Спасибо! :)
Ну уж нет :) Хотя ничего криминального фреймах не вижу :)
*скупая слеза течет по небритой щеке*
я помню все версии дизайна, обожемой!
Прости, но мне старый дизайн нравился больше чем этот. Не скажу что я ретроград, нет, и не надо прошлое возращать. Просто та версия хоть как то напоминала дизайн, а это почти просто верстка.
У Бирмана все-таки поаккуратнее :)
Какие-то мелочи типа полосочки сверху, отделяющей фото+хидер от основно текста, отступы между пунктами меню, шрифты покрупнее.
Пока что предыдущий нравился больше.
Нашел баг, пишу:
в старых постах ссылки из камментов кривые:
http://http//anecarchive.ru/pro-rodstvennikov/kogda-uznala-mat/
дублируется http://
Заголовки постов в линуксе как-то стремно выглядят.
Раньше в ссылку с главной страница на сообщение добавлялось число комментариев и по цвету ссылки (посещенная/нет) можно было определить, появились ли новые комментарии.
Спасибо всем! Поправлю в ближайшее время баги!
Комментарий для xd-ru.ya.ru:
Это всегда так, кажется, что предыдущий был лучше, по себе знаю, когда сайты меняют дизайн, никогда не кажется, что стало лучше :)
Это всего лишь информационный дизайн :)
Комментарий для http://blog.denyamsk.ru:
Шрифты — может быть. А полосочки он просто боится убрать :) Не нужны они :)
Это пока :)
Комментарий для Seigiard:
Старожил детектед! :)
Спасибо, ребята!
Поправил, что нашли (Линукс буду на работе смотреть). Сам нашёл один баг, но поправлю попозже, он неприятный, но не фатальный.
Вас укусил Бирман?
Комментарий для ойой:
Меня пёрло от функционального дизайна ещё до того, как я познакомился с Бирманом.
А дизайн сильно похож, потому что Илья сделал хороший дизайн для блогов.
а где дизайн? и shift + reload делал, и adlock выключил, но дизайн так и не появился..
Комментарий для alexei:
Ну, т. е., 21 век, HTML5, а вы всё ещё считаете, что «дизайн» — это когда много картиночек, рюшечек, рамочек? Ну так это не так.
Комментарий для Евгения Степанищева:
Всё-таки у поиска надо кнопку добавить. Часто ищу драг-н-дропом из вкладки во вкладку, или по странице текст таскаю. То есть работаю только мышью. И на сайте Болка как раз приходится клаву доставать чтобы enter нажать. Благо редко этим поиском пользуюсь.
Вот сразу багрепорт: http://dl.dropbox.com/u/561956/bolk.png
Если драг-н-дропом перенести текст в окошко поиска, а потом фокус убрать, то просвечивает надпись «Поиск».
Комментарий для rodem:
Win7, Chrome dev/Firefox 4 beta
Комментарий для rodem:
Ага, спасибо! Про кнопку тоже что-нибудь придумаю.
Комменты как-то в бок съезжают, так что просвечивается меню.
https://photos-1.dropbox.com/i/xl/HrvVfiex4bkEkziEsFqiwDmHws7lYbn3ocsqK54uIfM/2194345/1292342400/cbfd570
Все хорошо, но ШРИФТЫ... FAIL FAIL :/
Комментарий для spambaster.ya.ru:
Картинка не открылась.
Комментарий для gogis:
А подробнее?
Комментарий для Евгения Степанищева:
дизайн шикарный. дико непривычен, но удобен сразу же. очень нравится.
Комментарий для hshhhhh.name:
Спасибо :)
Комментарий для spambaster.ya.ru:
Я разобрался в чём дело: я обновил стили, а на клиентах они закешировались. В общем, поправил.
Комментарий для Евгения Степанищева:
Про дизайн с рюшечками и картинками: я не за них — в старой их небыло совсем, но было видно дизайн.
Минималистичный дизайн требует не меньше усилий чем с картинками. Не хочу обижать, но текущий дизайн упорно выглядит как будто css файл не подгрузился.
Комментарий для Евгения Степанищева:
По поводу шрифтов — убери Trebushet в стилях :) Просто реально сравни как красиво у того же бирмана смотрятся шрифты. А тут топорненько, глаз режет. Также италик в заголовках камментов тоже не очень. Хотя я не дизайнер и ни черта не разбираюсь, чисто по ощущениям.
Комментарий для alexei:
Имхо, он очень удобный. Максимальная цель дизайна достигнута.
Комментарий для alexei:
Минималистичный дизайн требует не меньше усилий чем с картинками. Не хочу обижать, но текущий дизайн упорно выглядит как будто css файл не подгрузился.
У нас разные идеалы дизайна :)
Цитаты в комментах сливаются с текстом комментария.
Комментарий для monitoringe:
Разве кавычка и отступ не помогают?
Таже ошибка при использовании position:fixed; :)
Описана мной в http://trifler.ru/blog/comment_1287912798.html
Еще один ресурс в коллекцию курьезов, где разметка выполнена на основе position:fixed; :)
Прочитал текст на экслеровской версии сайта. Написано: «в общем добро пожаловать». Запятая же пропущена!
Комментарий для tiamat.name:
Теперь исправить уже невозможно :)
Комментарий для http://trifler.ru/blog/:
Можете рассказать что не так? А то я не вижу. Лучше со скриншотом.
Комментарий для Евгения Степанищева:
Можно и скриншот — http://trifler.ru/blog/i/image/web_06.png
Наглядно показывает проблемы использования position:fixed;
при изменении размеров рабочей области окна браузера по горизонтали,
с появлением горизонтальной прокрутки и попытками ею поиграться :)
Попытка скомпенсировать негативную составляющую подобного рода разметки,
а именно запас пустого пространства справа, чуть все скрашивает,
но если отодвинуть разметку от левой части окна браузера, то будет еще хуже :)
Вот и приходится выбирать или использовать разметку страницы с position:fixed
с описанной проблемой, или искать альтернативу, где есть свои нюансы, либо вообще
не использовать фиксированные блоки (колонки) на web-странице :)
В качестве примера разметка на абсолютном позиционировании http://trifler.ru/blog/i/layouts/fixed/fix_left.htm
Комментарий для http://trifler.ru/blog/:
Это IE 6? Я не поддерживают IE до 8-го и поддерживать не собираюсь. Хватает того, что в этих браузерах сайт открывается и я постарался сделать, чтобы он выглядел неплохо.
Комментарий для http://trifler.ru/blog/:
А вот с шириной комментариев какой-то баг. Буду смотреть. Они должны быть шире.
Комментарий для http://trifler.ru/blog/:
Баг с шириной комментов поправил.
Комментарий для Евгения Степанищева:
Скриншот снят в IE8
Но посмотрим скриншоты снятые в:
Google Chrome — http://trifler.ru/blog/i/image/web_07.png
OPERA — http://trifler.ru/blog/i/image/web_08.png
Меню, которое по идее, всегда должно быть доступно отсутствует
и наличие фиксированой колонки теряет всякий смысл :)
Обратите внимание на положение горизонтальной прокрутки.
А поддержка того или иного браузера — воля автора ресурса :)
Комментарий для http://trifler.ru/blog/:
Я было не хотел его поддерживать, в связи со скорым выходом IE9, но вспомнил, что есть пользователи XP, где IE9 не будет. Надо что-то придумать.
Наверх промотайте.
Горизонтальная прокрутка там, потому что у моего сайта есть минимальная ширина, обусловленная шириной картинок, которые я использую в материалах.
Думаю, при использовании position:fixed, проблемы останутся.
Меню из фиксированной колонки становится горизонтальным и уходит в шапку сайта
и, чтобы до него добраться, мотать страницу назад, какой в этом смысл,
если меню должно быть всегда доступно, ведь в этом и состоит главная идея вашей разметки,
не так ли?
Комментарий для http://trifler.ru/blog/:
Проблемы возникают из-за того, что IE8 почти ничего не умеет из media queries. Возможно, придётся эмулировать скриптом.
и, чтобы до него добраться, мотать страницу назад, какой в этом смысл,
если меню должно быть всегда доступно, ведь в этом и состоит главная идея вашей разметки,
не так ли?
Нет, конечно. Просто есть два вида сайта: для небольшого окна и для широкого. Это нормальная практика, привыкайте.
Ох, цитату неправильно оформил :(
Когда посетитель открыл ресурс и обнаружил, что меню зафиксированно,
он вправе предположить, что при изменении размеров окна браузера,
оно останется на месте.
А кульбиты оного...
Является ли это хорошой практикой, вопрос спорный :)
Комментарий для http://trifler.ru/blog/:
Что ж, он ошибётся. Надеюсь, это будет самой сильной ошибкой в этой жизни.
Совершенно нет. Мне очевидно, что сайты не обязаны смотреться одинаково при разных разрешениях экрана.
Комментарий для Евгения Степанищева:
А может быть ошибается автор ресурса :)
С каких пор разрешение экрана монитора и простое уменьшение размеров окна
браузера по вертикали и горизонтали, при оценке визуала сайта, стало равнозначным? :)
В любом случае, проблему просмотра страниц ресурса, при различных размерах окна браузера,
хотя бы в IE8, если более ранние версии не поддерживаются принципиально,
что, в общем-то, не проблема, речь идет только о корректной верстке, надо решать.
Еще один пример — http://trifler.ru/blog/i/layouts/fixed/fixed_left_content.htm
Довести его до кондиции, а он дан в редакции двух годичной давности, собственно не проблема.
Работает во всех популярных брайзерах, включая и IE6(7,8)
Комментарий для http://trifler.ru/blog/:
Автор ресурса точно знает как всё работает :)
Для сайта это одно и тоже. Какая разница сайту каковы размеры монитора? Что вообще это меняет? А вот размеры окна, конечно же, сказываются на том как сайт смотрится.
Посмотрите что я несколькими комментариями выше написал: «я было не хотел его (IE8) поддерживать, в связи со скорым выходом IE9, но вспомнил, что есть пользователи XP, где IE9 не будет. Надо что-то придумать».
Кстати, моя вёрстка полностью корректна.
Не работает в моей «Опере» 11, не работает в моём «Хроме» 10. Появляется горизонтальная прокрутка.
Я уже написал, что подумаю что можно сделать в IE8. Вероятно, это будет какой-то JavaScript.
Комментарий для Евгения Степанищева:
Только вот пользователю об этом неведомо :)
А без него никак? :)
Думаю, в этом случае навлекете на себя гнев апологетов web-стандартов :)
А она и должна появляться при уменьшении размеров окна браузера.
Разметка адаптирована под разрешение 1024*768, на разрешениях ниже, скажем — 800*600
горизонтальная прокрутка будет присуствовать сразу.
В предложенной по линку разметке, страница ведет себя вполне предсказуемо,
min/max-width имеется, и практически находится по центру рабочей области браузера, что плюс.
Все только на чистом html и css, за исключением эмуляции min/max-width для IE6.
Единственно, при нахождении курсора мыши над фиксированной колонкой,
страница не прокручивается по вертикали, это минус :)
Комментарий для http://trifler.ru/blog/:
Стоит один раз попробовать.
Никак, конечно. IE8 не поддерживает всего необходимого. По нынешним временам это очень слабый браузер.
В общем, я не собираюсь ничего менять, за исключением того, что постараюсь сделать поддержку IE8 через JS. Возможно и готовые библиотеки есть.
Комментарий для Евгения Степанищева:
Хозяин — барин :)
Комментарий для http://trifler.ru/blog/:
Очень жаль, что IE9 не будет в XP. У пользователь XP есть другой выход — Google Chrome Frame.
Комментарий для Евгения Степанищева:
Очень клевая идея убирать боковое меню при уменьшении ширины окна. Онотоле одобряе!