Урезаем текст средствами CSS: concept proof
Возникла у меня на днях задача — обрезать текст средствами браузера с красивым многоточием, если текст не умещался. Обычно такую проблему решают через JavaScript, но мне пришло в голову сделать это средствами CSS, я даже сразу придумал откуда можно начать.
В «резиновом» контейнере заключаем текст, в его конце должен быть плавающий элемент, справа перекрывающий родительский слой и уходящий за его пределы. Когда строка умещается по ширине (и браузер не пытается её перенести), этот элемент перекрывает многоточие, которое идёт сразу за контейнером. Когда ширины контейнера перестаёт хватает, браузер пытается сделать перенос и переносит перекрывающий слой на следующую строку, многоточие «открывается».
 |
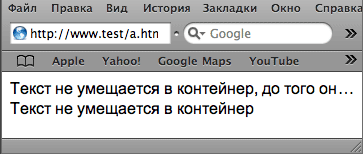
В качестве concept proof я накидал небольшой пример, который сразу заработал в «Опере» и «Сафари», FF2 и IE7 возможностями победнее, они не потянули, видимо, в них придётся убрать селектор «:after» и заменить всё тегами с многоточиями внутри.
Сам код:
<style type="text/css">
body { background: white; color: black; font-family: Arial; font-size: 16px }
div.crop { width: 100%; height: 20px; overflow: hidden; z-index: 1 }
div.crop div { float: left; width: auto }
div.crop:after { content: '\2026'; position: relative; z-index: 2; background: white; margin-left: -16px }
div.crop div:after { content: '\2026'; position: relative; z-index: 3; background: white; color: white }
</style>
<body>
<div class="crop"><div>Текст не умещается в контейнер, до того он длинный</div></div>
<div class="crop"><div>Текст не умещается в контейнер</div></div>
</body>
Ну, во первых в FF :after поддерживается. Относительно того, как оно работает — если текст короткий, то div.crop:after закроется div.crop div:after, так? А то я недопонял, как оно работает.
Комментарий для blog.fxposter.org:
Я не сказал, что он его не поддерживает. Он его не поддерживает на должном уровне. Так, чтобы это всё работало.
По по принципу работы — верно.
Комментарий для Евгения Степанищева:
Стоит заметить, что Safari само по себе <a href=» http://www.css3.info/preview/text-overflow/%22%3E%D0%BF%D0%BE%D0%B4%D0%B4%D0%B5%D1%80%D0%B6%D0%B8%D0%B2%D0%B0%D0%B5%D1%82%3C/a%3E text-overflow: ellipsis;
хыхы, а как же ужасный рендер шрифтов сафари? :)
Комментарий для prepor.ru:
А что с ним?
Комментарий для Евгения Степанищева:
ну в смысле скриншот-то в сафари сделан. в нем скриншоты лучше выглядят или вы все таки на него перешли?
Комментарий для prepor.ru:
Зачем переходить на «Сафари»? Что в нём сделано лучше, чем в «Опере»?
Что было в данный момент открыто (а тестировал я в «Сафари» и «Опере»), то я и соскриншотил.
Это не работает если засунуть се в таблицу в тег td
<table>
<tr>
<td >
<div class=«crop»><div>Текст не умещается в контейнер, до того он длинный</div></div>
</td>
</tr>
</table>
Комментарий для CEBEP:
Когда исправите, опубликуйте решение, пожалуйста.
Комментарий для CEBEP:
Странно, проверил в «Опере», работает в таблице.
Криво работает, если текст который переносится на следующую строку, длиннее, чем осталось до конца этой строки, то получается строка следующего вида:
«Текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст ...»
а на след. строку перенеслось например «тексттексттексттекст»
Но в целом способ очень хороший, Идеально подходит для много строчных вариантов, когда знаешь сколько строк должно быть максимум , а все что не влезло в этот максимум обрезается таким образом....причем если текст будет выровнен справа, то таких косяков как я описал выше не будет
Комментарий для Владимир:
Не надо сейчас использовать этот способ, 5 лет прошло, есть более нормальные способы: https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflow