Тег: ie9
Вышел Internet Explorer 9 Release Candidate. Из значимых для веб-технологов изменений — добавили Geolocation API и кодек WebM в теге VIDEO
Появился Internet Explorer 9 PP6, из интересного — появилась поддержка 2D-трансформаций из CSS3 (свойства -ms-transform и -ms-transform-origin
Вышла первая бета-версия IE9. Идея разместить табы и адресную строку на одной прямой явно неудачная
Появился Chromium 7 с аппаратным ускорением и сразу порвал в клочья Internet Explorer 9 TTP4. Пятнадцатого сентября выходит уже бета IE9, так что вряд ли он сильно ускорится

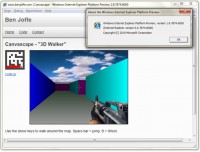
Ну что, AMD действительно тогда проговорилась, никакой ошибки нет — в IE9 будет CANVAS. Только что появился Internet Explorer 9 Platform Preview 3 и там есть CANVAS
На «Хабре» сравнили вышедший вчера Safari 5 и Internet Explorer 9 Preview 2. Оба браузера обладают аппаратным ускорением
Ничего неожиданного — ребята из freeciv сделали набор из 444 тестов, которые проверяют поддержку браузером различных мест стандартов HTML5/CSS3
Вроде как из блога AMD утекли сведения о том, что IE9 будет поддерживать Canvas
Вышел Internet Explorer 9 Platform Preview 2, список изменений есть на сайте Microsoft, ACID3 проходит на 68%...
