У̶д̶о̶б̶н̶о̶е̶ новое цитирование в блоге
Долго думал как упростить цитирование у себя в блоге, наконец придумал. Ещё остались кое-какие шероховатости, но в целом должно стать лучше.
Сделал две вещи.
Во-первых, когда вы вставляете какой-то кусок текста в поле для комментариев, движок пытается догадаться не вставляете ли вы цитату и, если вставляете, расставляет значки цитирования („>“) перед каждой строкой.
Во-вторых, если вы выделяете чей-то комментарий, чтобы скопировать его в цитату, то в буфер обмена автоматически попадает текст комментария в правильном синтаксисе. То есть ссылки попадают полностью (у меня они режутся по длине), слова выделенные полужирным попадают вместе со *звёздочками* и так далее.
О последнем расскажу немного подробнее. Устроено всё несложно, разберём на примере выделения полужирным.
 |
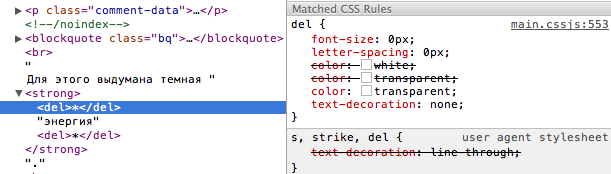
Чтобы звёздочки скопировались вместе с остальным текстом, они должны в этом тексте присутствовать. И они там есть. Вокруг слова, выделенного жирным находятся звёздочки, написанные нулевым шрифтом и прозрачным цветом. Поэтому в тексте и при выделении их не видно, но в буфер обмена они попадают. Так же устроено сохранение остальной разметки — вырезанных частей ссылок, исходных УРЛов картинок.

Со звёздочками хитро придумано! пиу
В хроме зачеркивание в заголовке ломается
Комментарий для yakovis.com:
У меня не ломается. Напишите, пожалуйста, баг-репорт авторам «Хрома» с указанием версии и операционной системы.
У меня заголовок вот так отображается: У̶д̶о̶б̶н̶о̶е̶. Причем в <title> он зачеркнутый.
Комментарий для ul.tvoridob.ro:
В тексте комментария нормально, а на странице между буквами квадратики стоят.
Комментарий для Евгения Степанищева:
Google Chrome 15.0.874.106 m
Заголовок выглядит вот так: http://dl.dropbox.com/u/27366993/step.png
Интересный финт ушами, я такое пытался сделать через CSS делая свойство hidden...
Комментарий для fedotov.org:
Напишите, пожалуйста, баг-репорт авторам браузера с указанием вашей ОС, скриншотом и т. п.
Потестирую :)
Заголовок. Зачёркивание есть, но где «жирное»?
Первый комент. Не закрыта «жирность»
Комментарий для alxt.moikrug.ru:
Как результат теста и в чём он заключается?
Комментарий для Евгения Степанищева:
Комментарий для praeivis.lt:
Работает, просто выделять надо до конца строки, а не слова, то есть надо уводить мышку за слово.
Испытываю кое-что.