Почему у null в JS тип «object»?
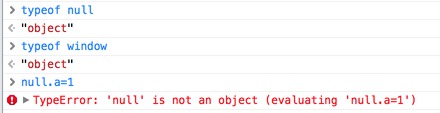
На «Хабре» вышла статья, проливающая свет на загадку — почему же у null в Джаваскрипте тип «объект». Причём, если попытаться этому «объекту» добавить какое-то свойство, то браузер воспротивится: скажет, что null объектом не является.
 |
Вообще, я этому особого значения не придавал. Ну да, примитивное значение, имеет тип объект, хотя по факту им не является, смысла я в этом не вижу, это мешает, но поменять это нельзя.
Оказывается, это баг. Точнее даже не баг, а просто «так получилось». В ранних интерпретаторах Джаваскрипта тип хранился в первых трёх битах значения. Для типа «а это у нас null» значения не хватило, ему дали тип «объект», а под значение выделили нулевой указатель. Ну typeof, особо не заморачиваясь, выдавала object.
К сожалению, программисты поленились сделать дополнительную проверку. Можно было при наличии нулевого указателя попросить typeof выводить «null» и дело в шляпе. Сейчас, как оказалось, куча кода завязано на это поведение и ломать уже ничего никто не будет.

Если уж хочется что-то поменять, то логичнее будет расширить поведение до полноценного Object? Хоть какая-то польза может выйти.
История в тему: недавно на собеседовании вьюноши учудили и начали спрашивать меня про типы данных. Тогда про null для них и случилось открытие ) Детишки про фишку тупо не знали. Ясно, что на работу уже не позвали. А снаружи это вполне солидный ресурс.
Комментарий для shaltai-boltai:
Честно сказать, если его расширить, то мне польза неочевидна как-то :) Давать ему методы через прототип? :) Разве что только для целостности языка какая-то польза будет.
А вот проблемы некоторые это рождает. Например, известнейшая проверка «а объект ли это» снабжается костылём «и не null».
Ну да, больше для целостности. Null-объект можно делать типизированным, можно какую-то историю для undo хранить. Всё лучше, чем ничего.
Ну вообще-то, NULL теоретически подпадает под возможное значение объекта.
Во многих языках с проверкой типа любой объект может быть NULL.
Я думал из этих побуждений и здесь так сделано, а не баг.
Но, конечно на практике в JS это не удобно.
Комментарий для http://blgo.ru/:
Это баг, автор языка написал почему так.
Как можно завязывать код на ошибку? Или просто на нелогичные особенности реализации языка. Так что даже если бы сломали, такому коду всё равно прямая дорога на помойку.
Комментарий для Максим Зотов:
Основная цель браузеров — развиваться, оставаясь в рамках обратной совместимости. Старые сайты никто модифицировать не будет.
Комментарий для Евгения Степанищева:
Да это понятно, реплика была не про полезность обратной совместимости, а про вредность написания плохого кода. И она в первую очередь не в том, что у кода плохая совместимость, а в том, что такой код нечитаем, непонятен и неподдерживаем.
Комментарий для Максим Зотов:
Это просто данность языка, приходится её учитывать. Соответственно, весь код, где эта данность учитывается и поломается.