Увеличение числа параллельных соединений браузера к одному домену из HTML
Большинство разработчиков сайтов уже знают, что число соединений к серверу у браузеров лимитированно. Старые версии браузеров используют только два соединения на сервер, более свежие побольше (например, «Опера» 11.10 — аж 16).
В общем случае алгоритм использования этих соединений достаточно сложен и отличается от браузера к браузеру (имеется ввиду будут ли параллельно загружаются стилевые таблицы, скрипты и прочее), но общее правило неизменно — больше своего лимита браузер соединений к серверу не плодит.
Между тем, это не всегда хорошо, ведь если все соединения заняты, то браузер ждёт данных по ним, не инициируя новые, даже если канал до сервера позволяет загрузить что-то ещё.
Если сайт и канал вполне выдержат и большее количество соединений от одного пользователя (с учётом посещаемости), то есть хитрость, которую часто используют — загружать статику (картинки, файлы стилей и прочее) с других доменов. Их не обязательно располагать на других серверах, достаточно дать одному серверу несколько имён и использовать их для загрузки.
Выглядеть это может так: static1.example.org, static2.example.org и так далее. «Яндекс», к примеру, грузит свои данные с домена yandex.st. Как видите, подходит другой домен любого уровня.
Хорошо, когда есть возможность завести любое количество доменов какого-нибудь уровня на своём хостинге. Далеко не все хостеры предоставят такую возможность бесплатно, а простому блогеру платить за ещё одно имя только ради ускорения загрузки вряд ли захочется.
Ничего страшного, чаще всего у пользователя такого хостинга аж четыре домена, просто мало кто об этом подозревает. Первые два достаточно очевидны — хостер часто, кроме какого-нибудь example.org, заводит ещё и www.example.org. Но ведь это два разных домена!
Ещё два не так очевидны— это домены «example.org.» и «www.example.org.». Обратите внимание на точку в конце домена.
Мои эксперименты (проверял на сервисе BrowserShots, операционные системы Linux, Windows XP, Mac OS X) говорят о том, что браузеры умеют с ними работать, то есть картинки с URL, где имя домена кончалось на точку, грузились нормально.
Для того, чтобы проверить считают ли браузеры домены с точкой в конце и без различными, я создал небольшой скрипт, который отдаёт картинку без кеширования с секундной задержкой.
В эксперименте я выставил максимальное количество соединений к серверу в единицу («Опера» и «FireFox» позволяют это сделать, где это делается в браузерах на WebKit я не знаю, подскажите, если знаете) и создал две HTML-страницы: одну, где две картинки из моего скрипта грузятся с одного домена, вторую, где одна из них грузится с домена с точкой.
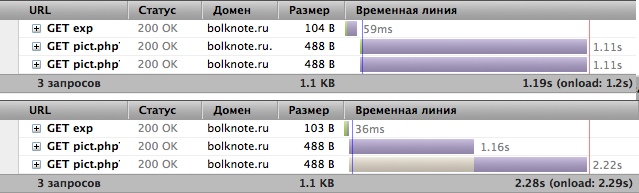
 |
На скриншоте хорошо заметен результат и видно где какой эксперимент (по колонке «Домен»). По скриншоту видно, что я использовал хорошо всем знакомый FireBug, но на Dragonfly из «Оперы» картина такая же.

Давно интересует, как можно прервать все соединения под виндой принудительно? Если это можно сделать по конкретновзятому порту/от конкретновзятого приложения — было бы вообще замечательно.
Круто! Спасибо за инфу!
Комментарий для mr-simm.livejournal.com:
Информация по количеству соединений для IE:
http://weblogs.asp.net/mschwarz/archive/2008/07/21/internet-explorer-8-and-maximum-concurrent-connections.aspx
http://support.microsoft.com/kb/282402
Комментарий для alax.myopenid.com:
Спасибо! Доберусь до Windows, попробую.
Комментарий для alax.myopenid.com:
Спасибо.
Комментарий для Евгения Степанищева:
А это не баг? Вдруг исправят?
IMHO проблема кроется в сессии. У PHP в session_start стоит семафор по id сессии, т. е. пока выполняется один вызов скрипта, все остальные запущенные паралельно стоят и ждут. Сравните результат с выключенными сессиями. При вызове скрипта с разных доменов, сессии у них тоже будут разные и блокировки не происходит.
Комментарий для greli.livejournal.com:
Существование домена с точкой — не баг, более того, на самом деле он ровно так и записывается. То, что домены считаются разными — баг, возможно на тех браузерах, которые я ещё не проверил (IE, WebKit-based), это не работает. В любом случае, хуже от этого не станет.
Комментарий для Alex Ostapov:
Вы не правы, более того, вы совершенно не в том направлении думаете. Сессии и PHP тут совершенно не причём.
Комментарий для Евгения Степанищева:
Судя по картинке с firebug, таки при чём. Рискну предположить, что серое на шкале — ожидание, синее — приём. И из этого следует, что запрос браузер в обеих случаях послал одновременно.
Впрочем, идея-то грузить картинки с «разных» доменов конечно правильная. Но вот тест — похоже ошибочен.
Комментарий для jankkhvej.blogspot.com:
Нет, непричём.
Серое — это «блокировка» (занят канал соединения к серверу).
Экономия на спичках. Сделать запутанную неочевидную схему ради выигрыша в 0.1%.
Как Гугл недавно порадовал изобретением собственного http-протокола, выигрыш которого в том, что в последовательных запросах не передаются поля типа user-agent.
Комментарий для maxim-zotov:
У вас есть аргументы или вы «так чувствуете», что это «экономия на спичках»? Польза такой экономии давно посчитана, есть куча статей на эту тему.
Комментарий для Евгения Степанищева:
Может, всё-таки стоит провести эксперимент со статическими картинками, без PHP?
Ок, не нужно, уже сделал сам. Действительно, теперь firebug показывает blocking таким цветом...
Комментарий для Евгения Степанищева:
Так чувствую. Что такое «старые браузеры»? 10-летней давности? 5-летней? 2-летней? MSIE 6? Opera 4?
Одно дополнительное имя (с точкой в конце) не даст ничего кроме раздувания и нечитаемости html-кода. Вместо src=/i/img.gif писать через раз src= http://pupkin.ru./i/img.gif? Ради одного процента пользователей MSIE 6? У которых ваша страница загрузится на 100 мс быстрее.
Комментарий для maxim-zotov:
И еще нужно не забыть прибавить время на dns-резолвинг дополнительного имени.
Комментарий для maxim-zotov:
Почитайте статьи на эту тему, можно начать вот с этой: http://webo.in/articles/habrahabr/32-parallel-downloads-optimization/
Очень рекомендую к прочтению книгу Коли Мациевского «Разгони свой веб-сайт», вот тут её можно взять бесплатно: http://speedupyourwebsite.ru/books/speed-up-your-website/
Комментарий для maxim-zotov:
Шаблонизаторы вас выручат.
Комментарий для jankkhvej.blogspot.com:
Можно было не утруждаться, теория явно ошибочна — сессии просто не могут влиять таким образом.
Я думаю, что это недурный инструмент, который позволяет сделать загрузку страницы (последовательность элементов) управляемой.
Недавно был свидетелем такой истории — сайт сделан, все чудно, но загрузка в IE сильно пробуксовывает там, где есть определенные элементы. Пока они не будут загружены все до конца, броузер показывает чистый лист и не может выполнить разметку. Хотя, возможно, присутствует проблема с броузером и/или сайтом (по-моему проблема была с используемым на сайте fancybox), тем не менее выведя загрузку этих важных элементов на другой домен можно вполне оперативно исправить неприятность с длительной загрузкой.
Комментарий для alax.myopenid.com:
Мне не удалось заставить IE9 на Windows 7 ходить через одно соединение к серверу, но ощущение такое (смотрел в Developer Tools, вызывается по F12), что домены с точкой и без он, всё же, считает различными.
Я придумал другой тест.
Согласно ему, «Хром», который стоит у меня на системе, так же различает домены с точкой и без. Завтра попробую проверить IE.
Проверил новым способом IE8, Opera 8.54, Safari 4.0 и FireFox 3.0.10, все эти браузеры различают домены с точкой и без.